✨ Array의 모든 index에 값을 한 번에 채워주거나, 원하는 구간만큼 값을 채워줄 수 있는 helper method
(e.g., arr.fill(false) or arr.fill(0, 2, 4)) 왼쪽처럼 Array의 모든 값을 false로 채우거나, index 2부터 3까지 0을 채워줄 수 있다.
(Array.prototype.slice()와 마찬가지로 구간을 지정할 때, end-1까지 진행된다는 점을 명심하자)
💻Example Code
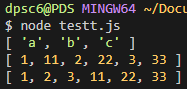
const arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.fill(0, 1, 3) );

😋 매우 큰 Array의 값을 한 번에 초기화 해줄 때, 또는 원하는 index 구간만큼 값을 바꿔줄 때 매우 유용하다.
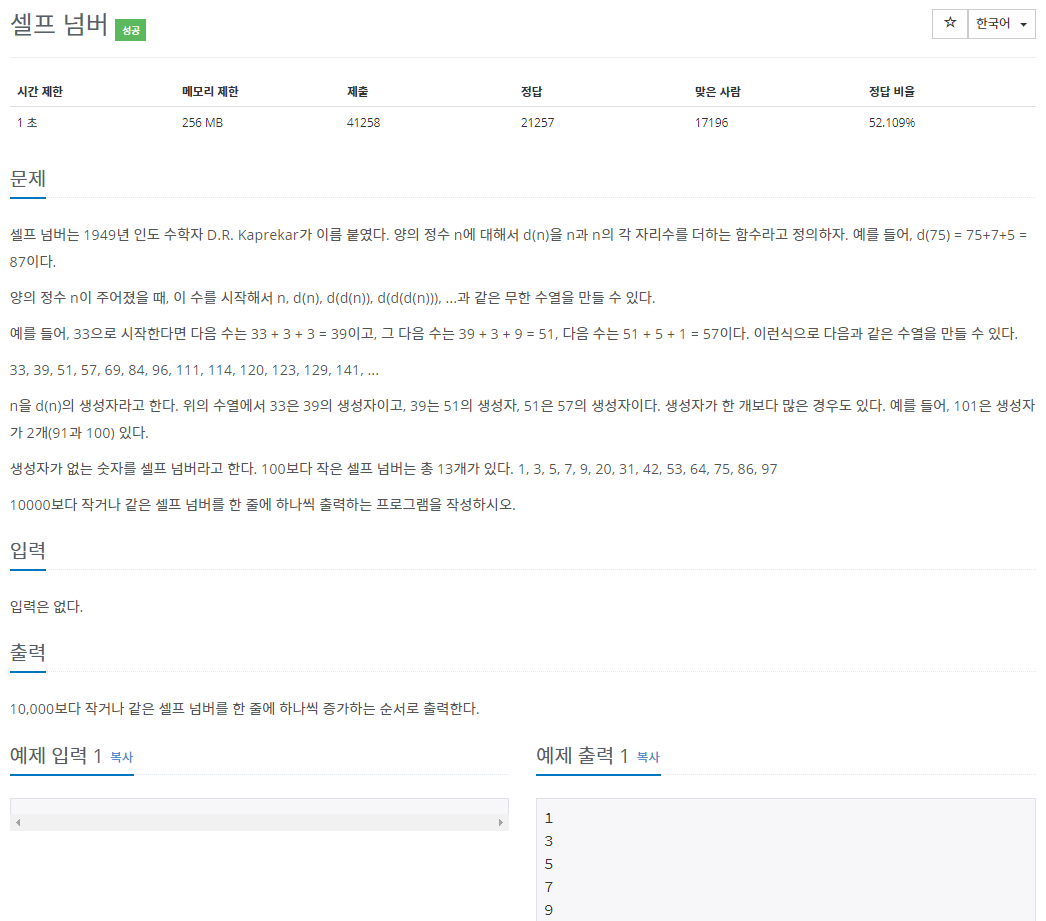
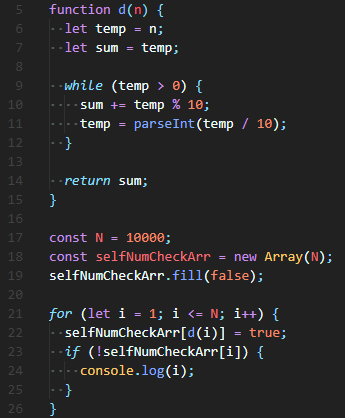
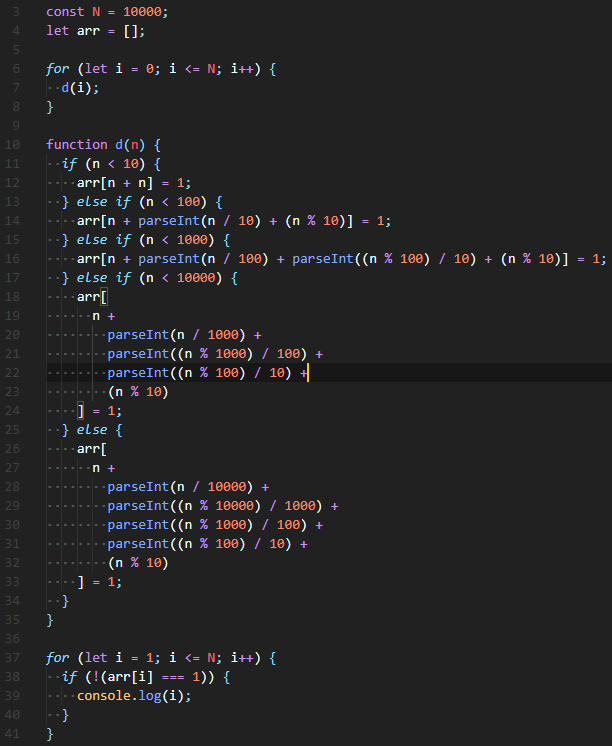
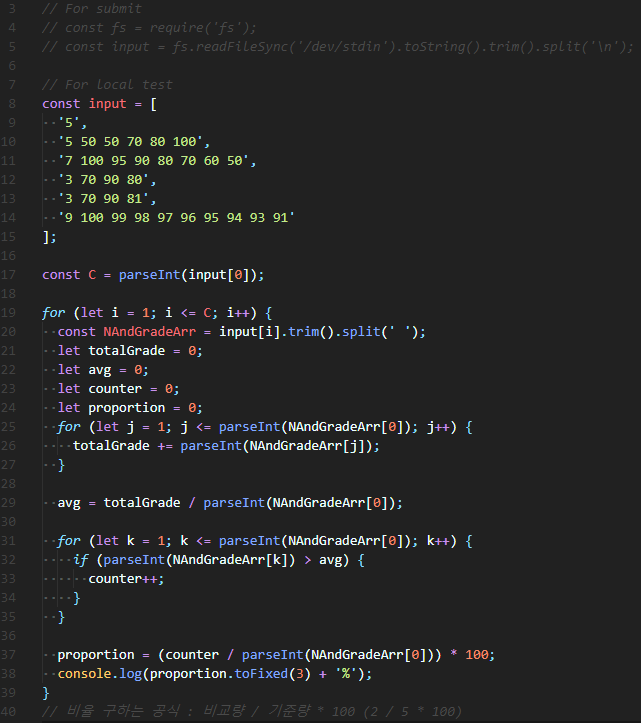
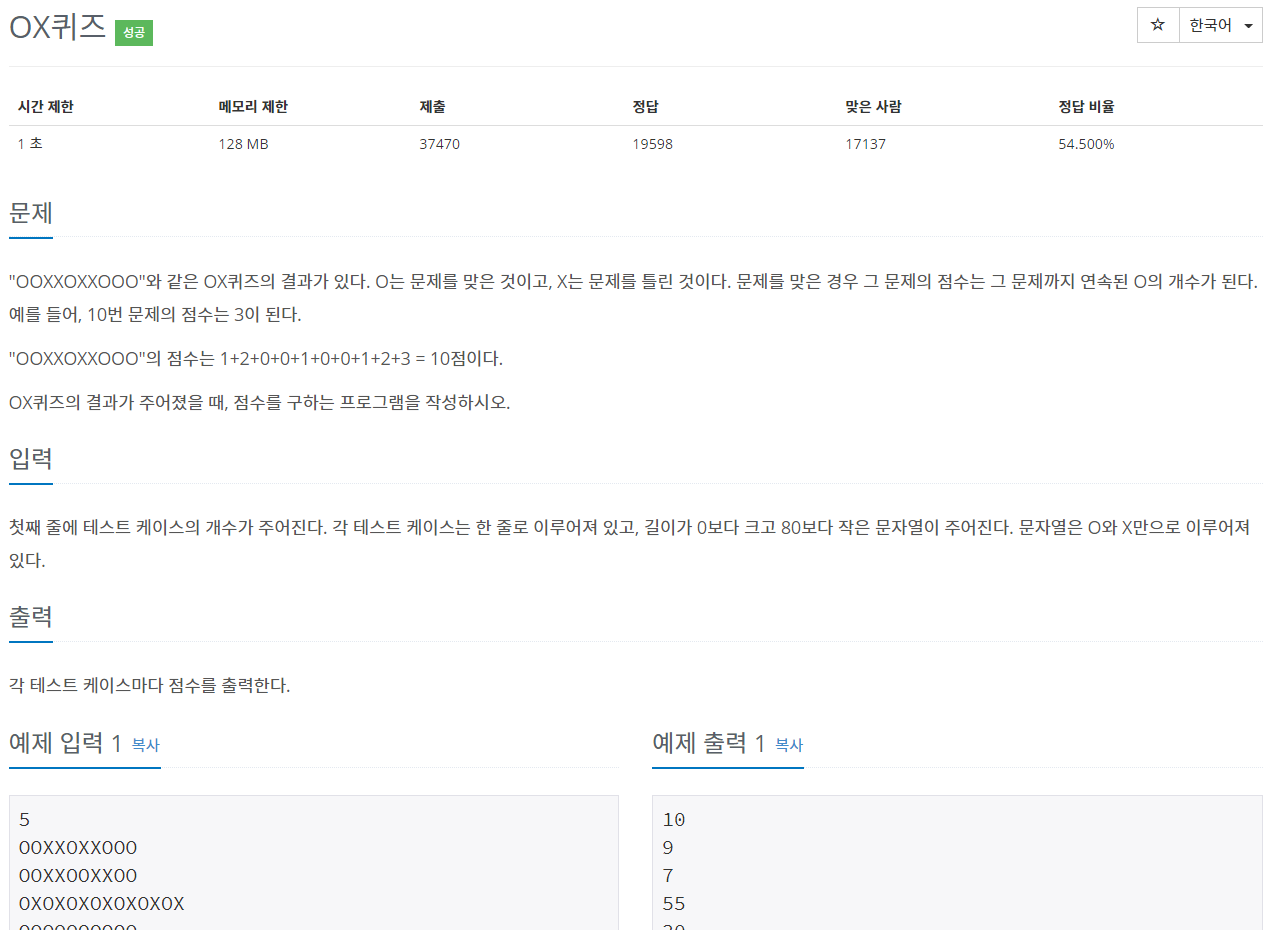
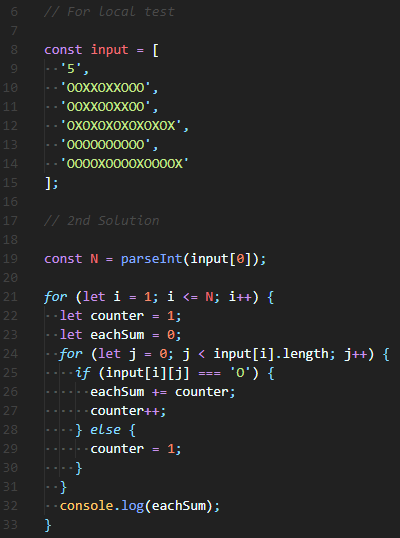
백준 4673번 셀프 넘버(Self Number)문제를 풀 때 사용했다.
👉 자세한 내용은 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
Array.prototype.fill()
The fill() method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array.
developer.mozilla.org
'JavaScript > Built-in Method etc.' 카테고리의 다른 글
| new Array() (0) | 2019.12.29 |
|---|---|
| Array.prototype.메소드() 만들기 (0) | 2019.12.29 |
| String.prototype.replace() (0) | 2019.12.29 |
| Object.keys() & Object.values() (0) | 2019.12.29 |
| Array.prototype.sort() (0) | 2019.12.28 |