✨ string의 양쪽 공백을 모두 없애주는 build-in method
💻Example Code

🧨 Client에게 무언가 입력을 받은 후 실수로 채워진 공백을 지울 때 유용하게 사용 가능하다.
👉 자세한 내용은 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/trim
String.prototype.trim()
The trim() method removes whitespace from both ends of a string. Whitespace in this context is all the whitespace characters (space, tab, no-break space, etc.) and all the line terminator characters (LF, CR, etc.).
developer.mozilla.org
'JavaScript > Built-in Method etc.' 카테고리의 다른 글
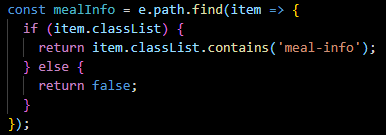
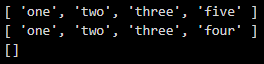
| Array.prototype.find() (0) | 2020.06.09 |
|---|---|
| Array.prototype.splice() (2) | 2020.05.15 |
| String.prototype.charAt() (0) | 2020.02.22 |
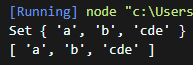
| Set (Object) (0) | 2020.02.20 |
| String.prototype.localeCompare() (0) | 2020.02.20 |