
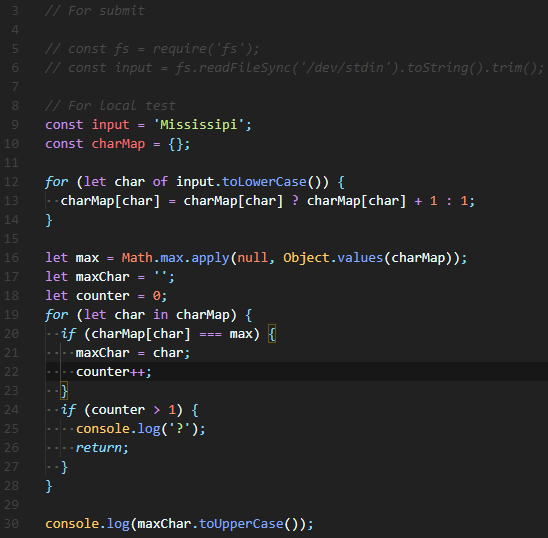
Code

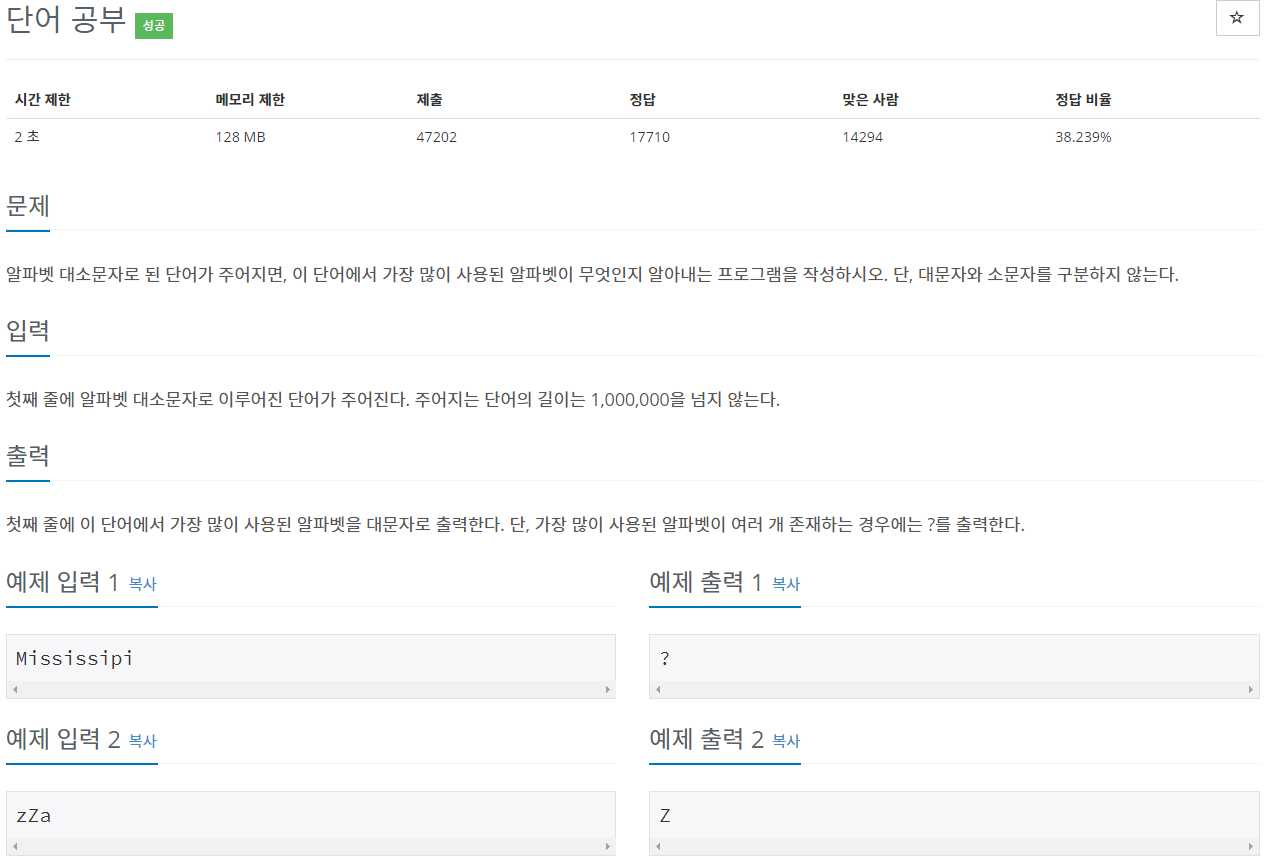
😢 '?'를 출력하는 조건 때문에 조금 고민한 문제.
Max Chars Algorithm(가장 많이 쓰인 문자 찾기 알고리즘)이랑 비슷한데 조금 달랐다.
그래서 Max Chars에서 사용한 스킬을 접목시켜보고 싶었다.
😊 먼저, charMap Object를 만들어주고, for ... of를 사용해서 각 문자가 쓰인 만큼 Object에 저장해주었다.
(key는 문자, value는 쓰인 개수)
max를 구하는 방법은 Math.max.apply를 이용해서 다르게 구해주었다.
for loop을 한 번 더 쓰고싶지 않았기 때문이다.(쓴 것과 속도는 비슷할듯)
다시 for ... in 을 열어주고, 미리 구한 max와 같은 것이 있다면 counter를 증가시켜줬다.
만약 counter가 1개만 증가했다면, 가장 많이 쓰인 문자는 1개인 것이고, 1개가 넘는다면 같은 max가 존재한다는 것!
결과적으로, 만약 counter > 1이라면 '?'를 출력하고 return, 아니라면 maxChar(가장 많이 쓰인 문자)를 출력해주었다.
다른 사람들이 푼 것도 살펴봤지만, 풀이 방법은 비슷하고, 가독성이 좋은 코드가 없어서 그냥 보기만 했다.(속도는 빨랐다)
내 코드가 가독성은 더 좋다고 생각하는데, 아마 Object, Ternary, for ... of, for ...in 그리고 Object.values를 모른다면 어려울 것 같긴 하다. 위의 개념은 JavaScript - helper methods or Grammar 카테고리에서 간단한 사용방법을 볼 수 있다.
✔ Object {}
charMap = { 'a': 1, 'b': 3 }; 이렇게 저장된다고 생각하면 된다.
✔ Ternary(삼항 조건 연산자)
charMap[char] = charMap[char] ? charMap[char]+1 : 1;
charMap[char]이 있다면 +1, 없다면 1을 넣어준다는 뜻이다.
✔ for ... of
classic for loop과 같지만, index범위를 지정하는 것이 없고, 알아서 값을 하나씩 가져온다고 생각하면 된다.
array-like를 사용할 때 이용 가능하다.
✔ for ... in
위의 for of와 같지만, Object의 for loop을 사용하기 위해 쓰는 문법이다.
✔ Object.values()
{ 'a': 1, 'b': 3 } 이라는 Object가 있을 때, [ 1, 3 ]처럼 values만 뽑아준다.
위의 Skill들은 JavaScript - helper methods or Grammar 카테고리에서 간단한 사용방법을 볼 수 있다.
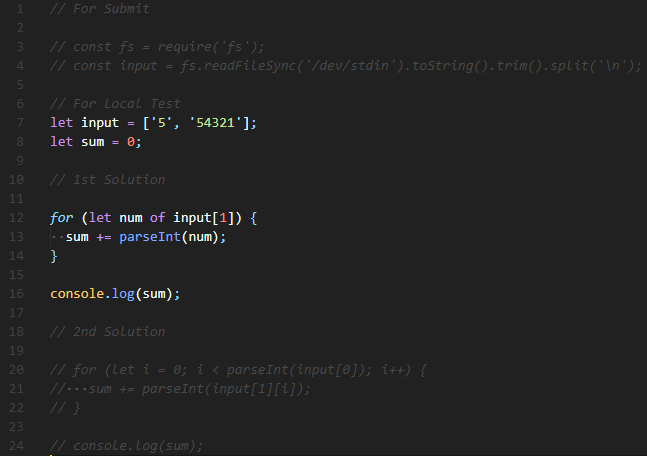
Full Code
| // 2nd Solution |
| // For submit |
| // const fs = require('fs'); |
| // const input = fs.readFileSync('/dev/stdin').toString().trim(); |
| // For local test |
| const input = 'Mississipi'; |
| const charMap = {}; |
| for (let char of input.toLowerCase()) { |
| charMap[char] = charMap[char] ? charMap[char] + 1 : 1; |
| } |
| let max = Math.max.apply(null, Object.values(charMap)); |
| let maxChar = ''; |
| let counter = 0; |
| for (let char in charMap) { |
| if (charMap[char] === max) { |
| maxChar = char; |
| counter++; |
| } |
| if (counter > 1) { |
| console.log('?'); |
| return; |
| } |
| } |
| console.log(maxChar.toUpperCase()); |
| // 1st Solution |
| // For submit |
| // const fs = require('fs'); |
| // const input = fs.readFileSync('/dev/stdin').toString().trim(); |
| // For local test |
| // const input = 'Mississipi'; |
| // const newStr = input.toLowerCase(); |
| // const charMap = {}; |
| // for (let char of newStr) { |
| // charMap[char] = charMap[char] ? charMap[char] + 1 : 1; |
| // } |
| // let max = 0; |
| // for (let char in charMap) { |
| // if (charMap[char] > max) { |
| // max = charMap[char]; |
| // maxChar = char.toUpperCase(); |
| // } |
| // } |
| // let counter = 0; |
| // for (let char in charMap) { |
| // if (charMap[char] === max) { |
| // counter++; |
| // } |
| // if (counter > 1) { |
| // console.log('?'); |
| // return; |
| // } |
| // } |
| // console.log(maxChar); |
'Algorithm > JavaScript(Node.js)' 카테고리의 다른 글
| 백준 5622번: 다이얼(Dial) Node.js(JavaScript) (0) | 2020.01.06 |
|---|---|
| 백준 2908번: 상수(A man named Sangsu) Node.js(JavaScript) (0) | 2020.01.05 |
| 백준 2675번: 문자열 반복(Repeat String) Node.js(JavaScript) (1) | 2020.01.03 |
| 백준 10809번: 알파벳 찾기(Find alphabet) Node.js(JavaScript) (0) | 2020.01.01 |
| 백준 11720번: 숫자의 합(The sum of numbers) Node.js(JavaScript) (0) | 2020.01.01 |