728x90
📳
Click! 👉 https://dasolpark.github.io/Dasol_CSS_WhatsApp_Clone/
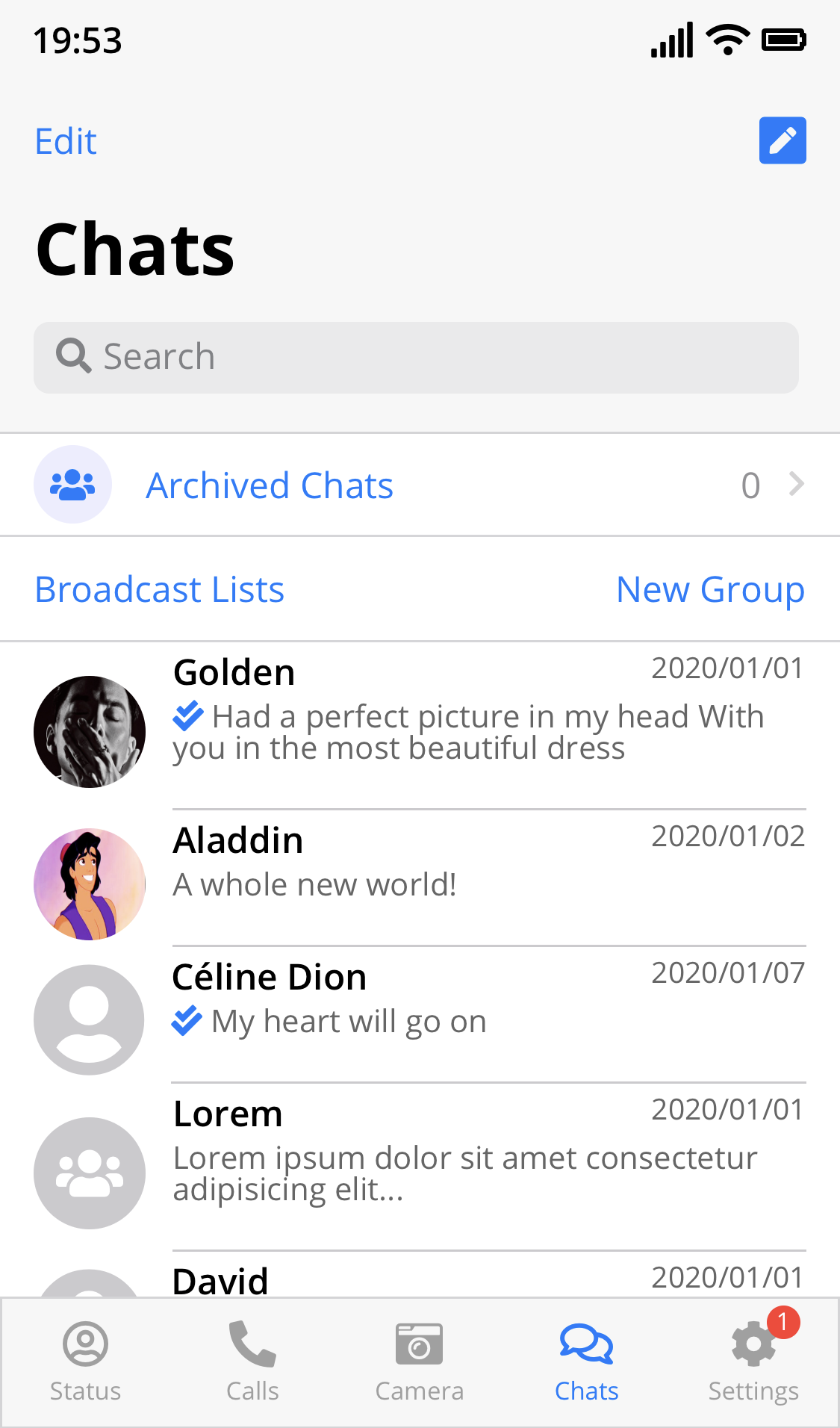
Chats
Archived Chats 0 Broadcast Lists New Group
dasolpark.github.io
Github👉https://github.com/DasolPark/Dasol_CSS_WhatsApp_Clone
DasolPark/Dasol_CSS_WhatsApp_Clone
Let's make WhatsApp Design Clone with Responsive CSS - DasolPark/Dasol_CSS_WhatsApp_Clone
github.com
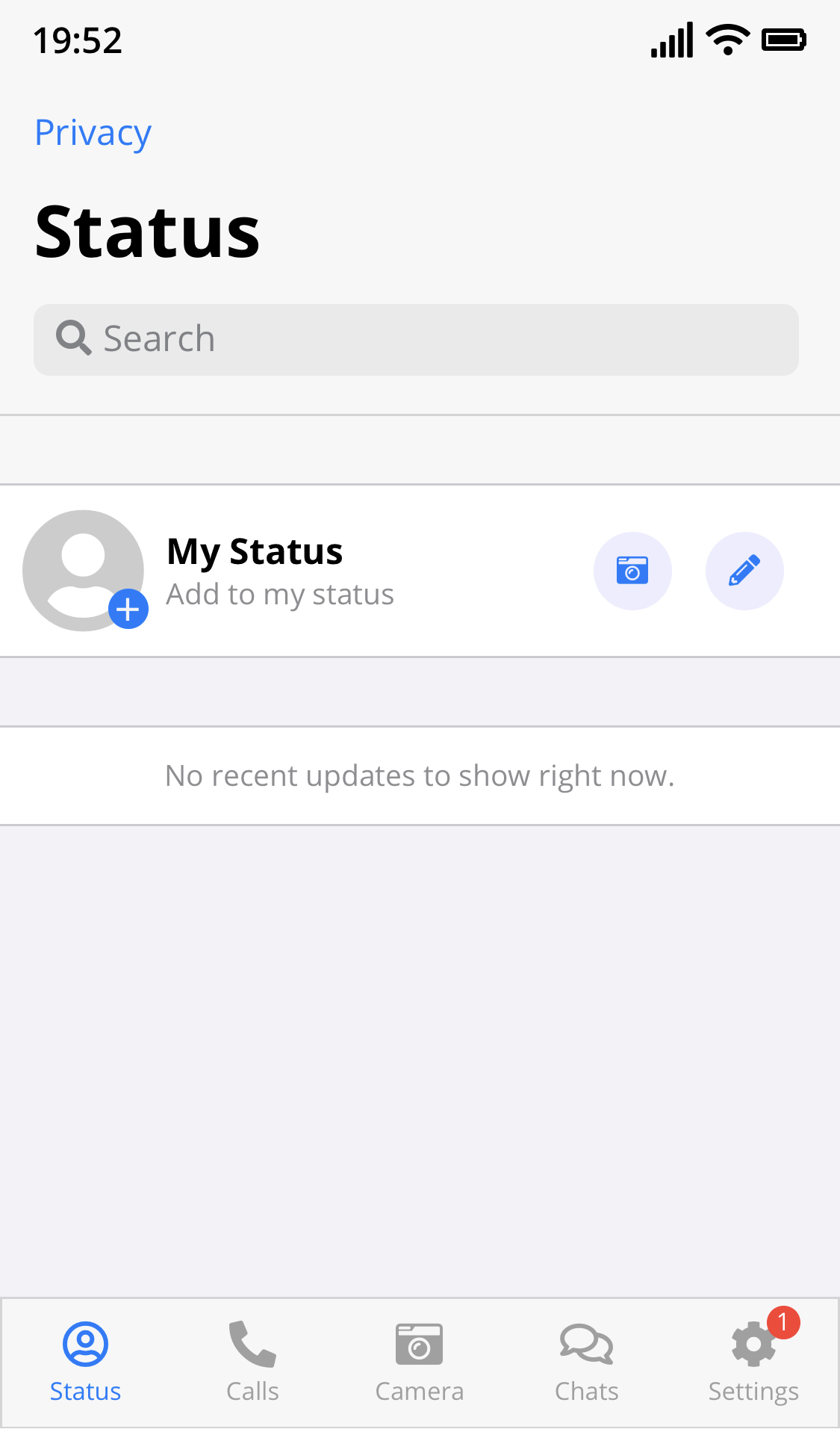
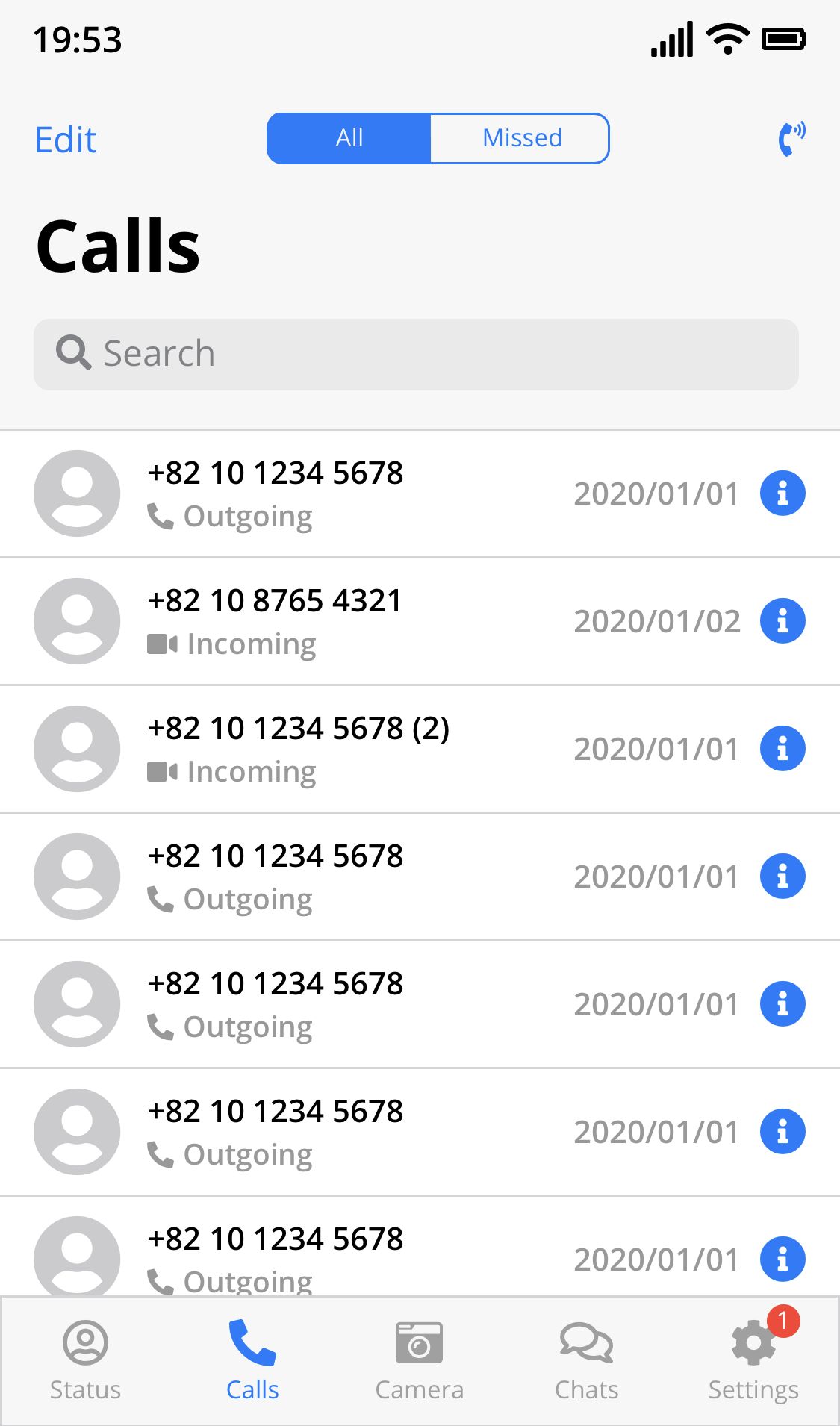
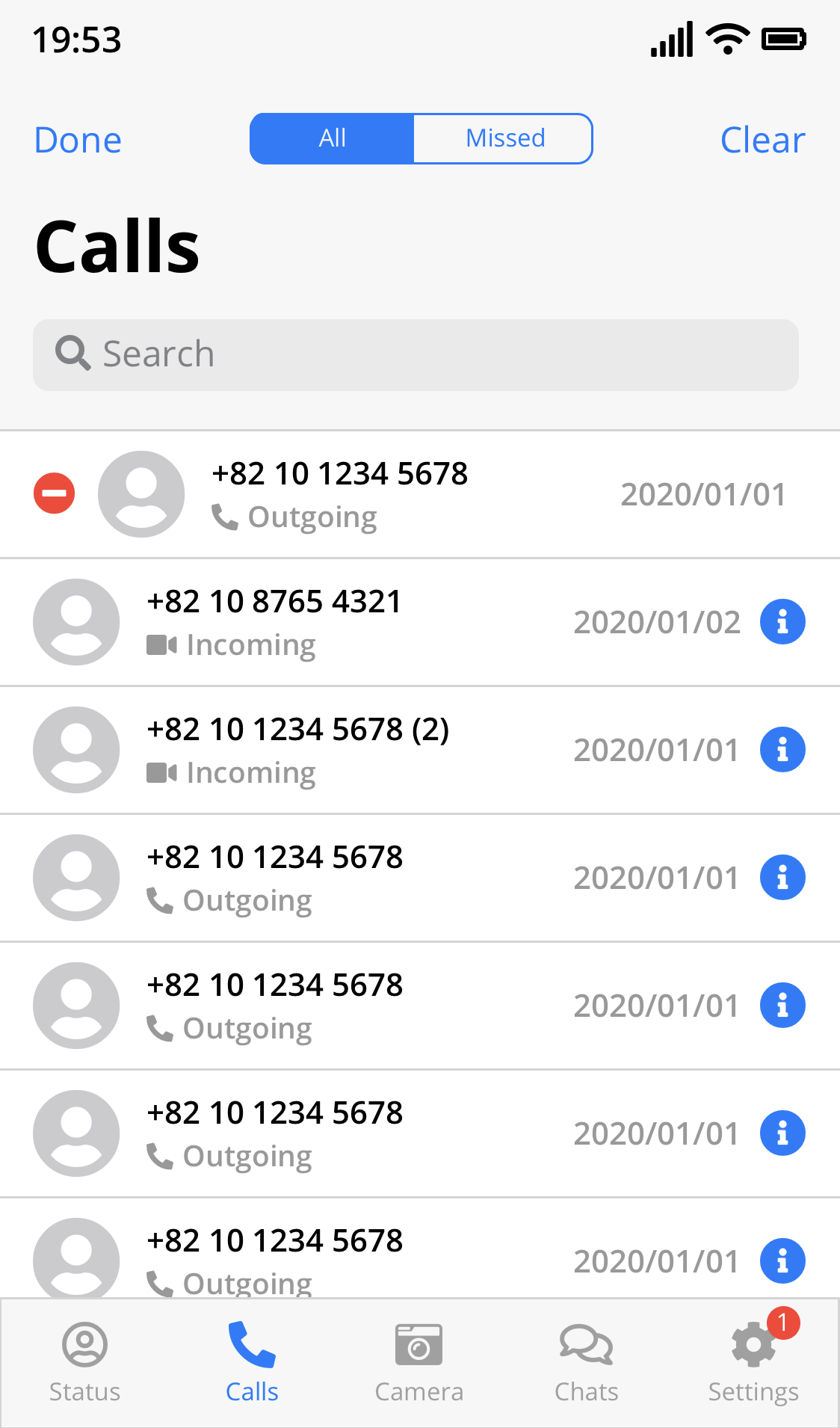
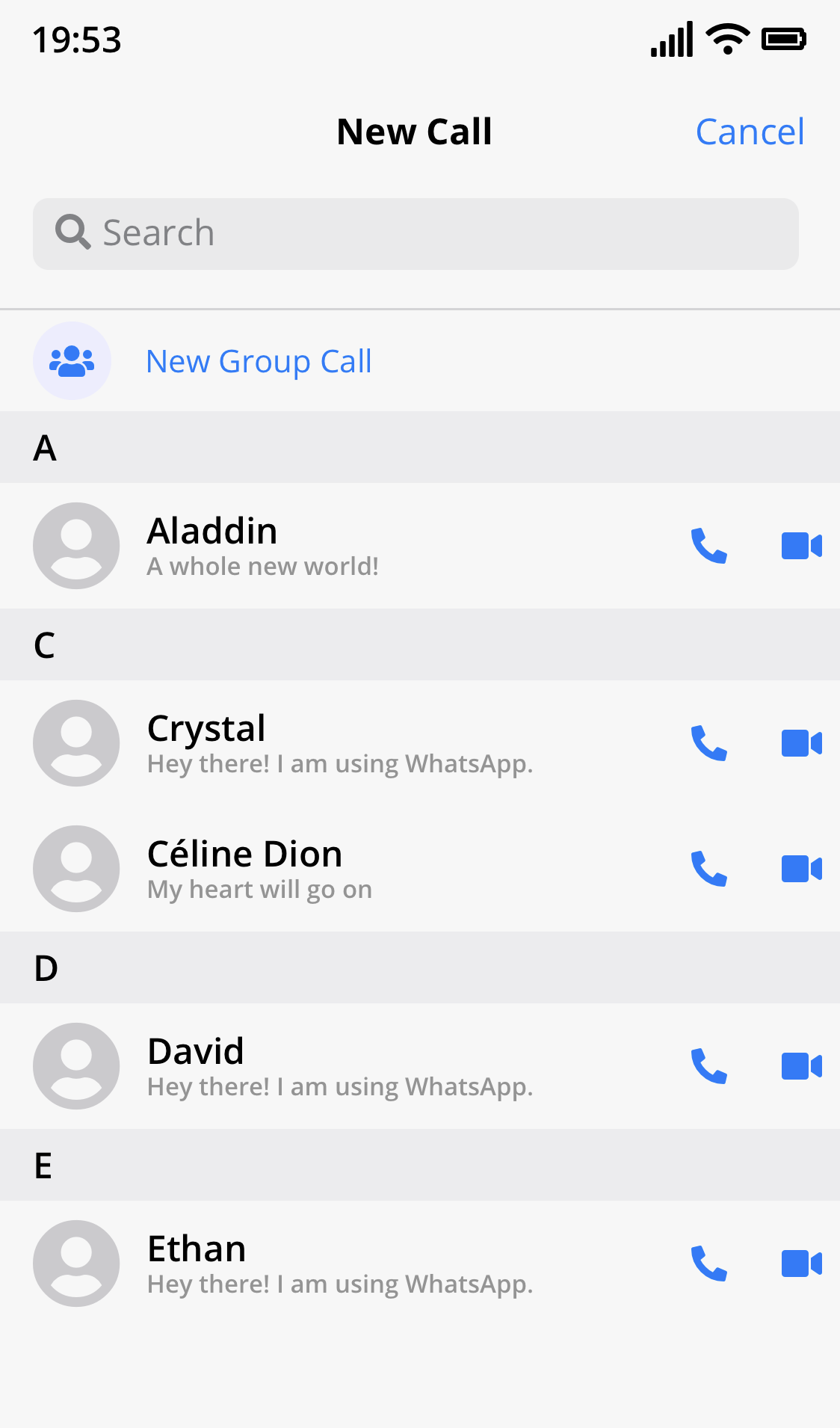
해외에서 많이 사용하는 메신저앱 WhatsApp의 디자인 패턴을 HTML과 CSS를 이용해 복제해 보았습니다.
📳모바일이나 💻데스크톱 등 어떤 브라우저에서도 디자인이 무너지지 않도록, 반응형 CSS를 적용하였으며,
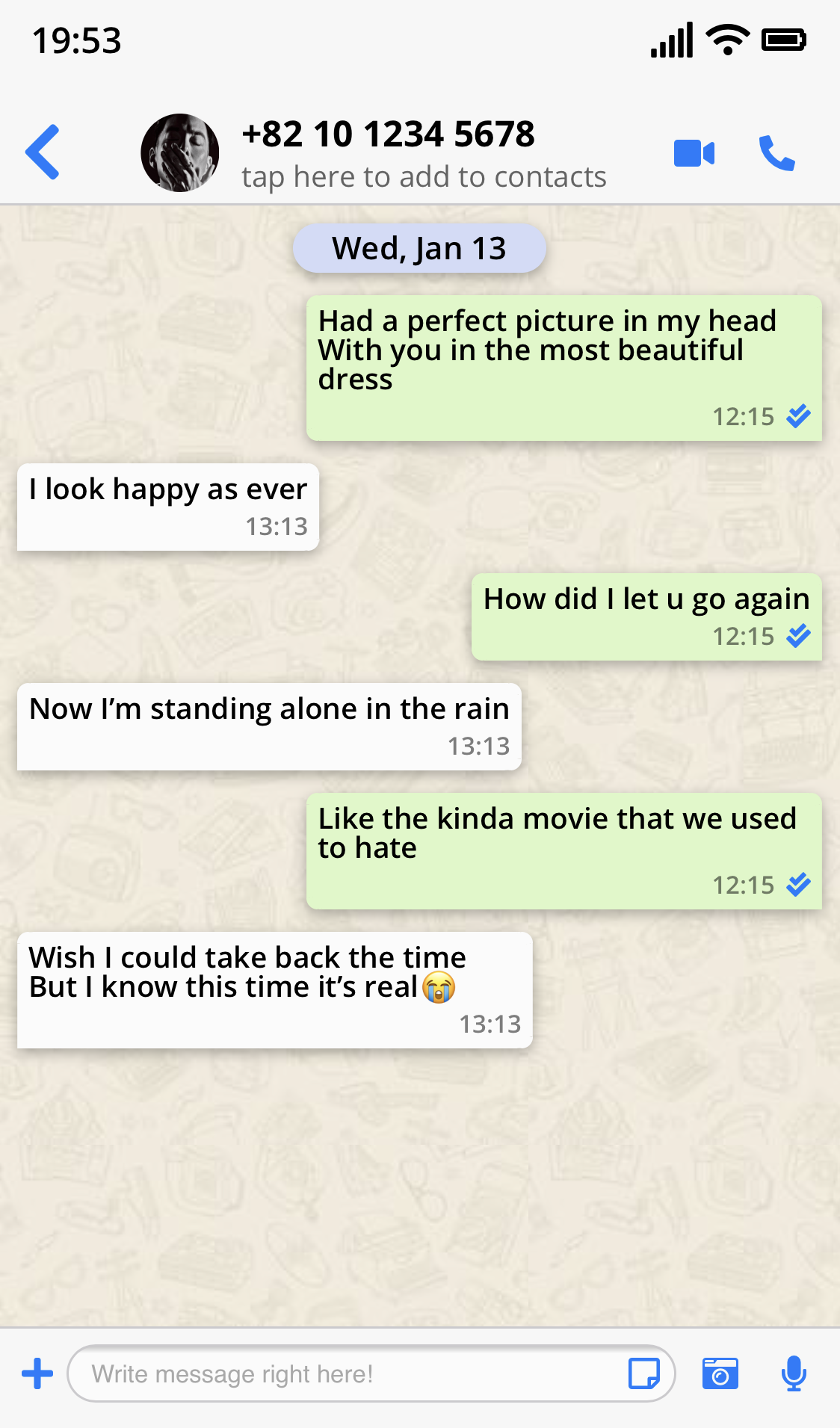
JavaScript를 이용해 현재 시간 띄우기, 전화 목록 지우기, 채팅 메세지 등록을 간단히 구현해 보았습니다.
해당 프로젝트는 width:375, height:638 크기에 최적화되어 있습니다.







'Project > Side-Project' 카테고리의 다른 글
| [CSS] 웹&모바일 앱 디자인(Web and Mobile Application Design) (0) | 2020.02.19 |
|---|---|
| [ReactJS] Navigator와 OpenWeatherMapAPI를 이용한 날씨 정보 페이지 (0) | 2020.02.15 |
| [JS] 로컬 스토리지를 이용해 '게시판' 만들어 보기 (0) | 2020.01.25 |
| [JS] 나만의 모멘텀 만들기(Momentum Clone) Side-Project (2) | 2020.01.23 |
| [JavaScript] 운동 관리 타이머(Workout Timer) Side Project (2) | 2020.01.16 |