Click! 👉 https://dasolpark.github.io/Dasol_JS_Momentum_Clone/
Welcome to Momentum Clone
dasolpark.github.io
Github 👉 https://github.com/DasolPark/Dasol_JS_Momentum_Clone
DasolPark/Dasol_JS_Momentum_Clone
Let's make momentum clone with Vanilla JS. Contribute to DasolPark/Dasol_JS_Momentum_Clone development by creating an account on GitHub.
github.com
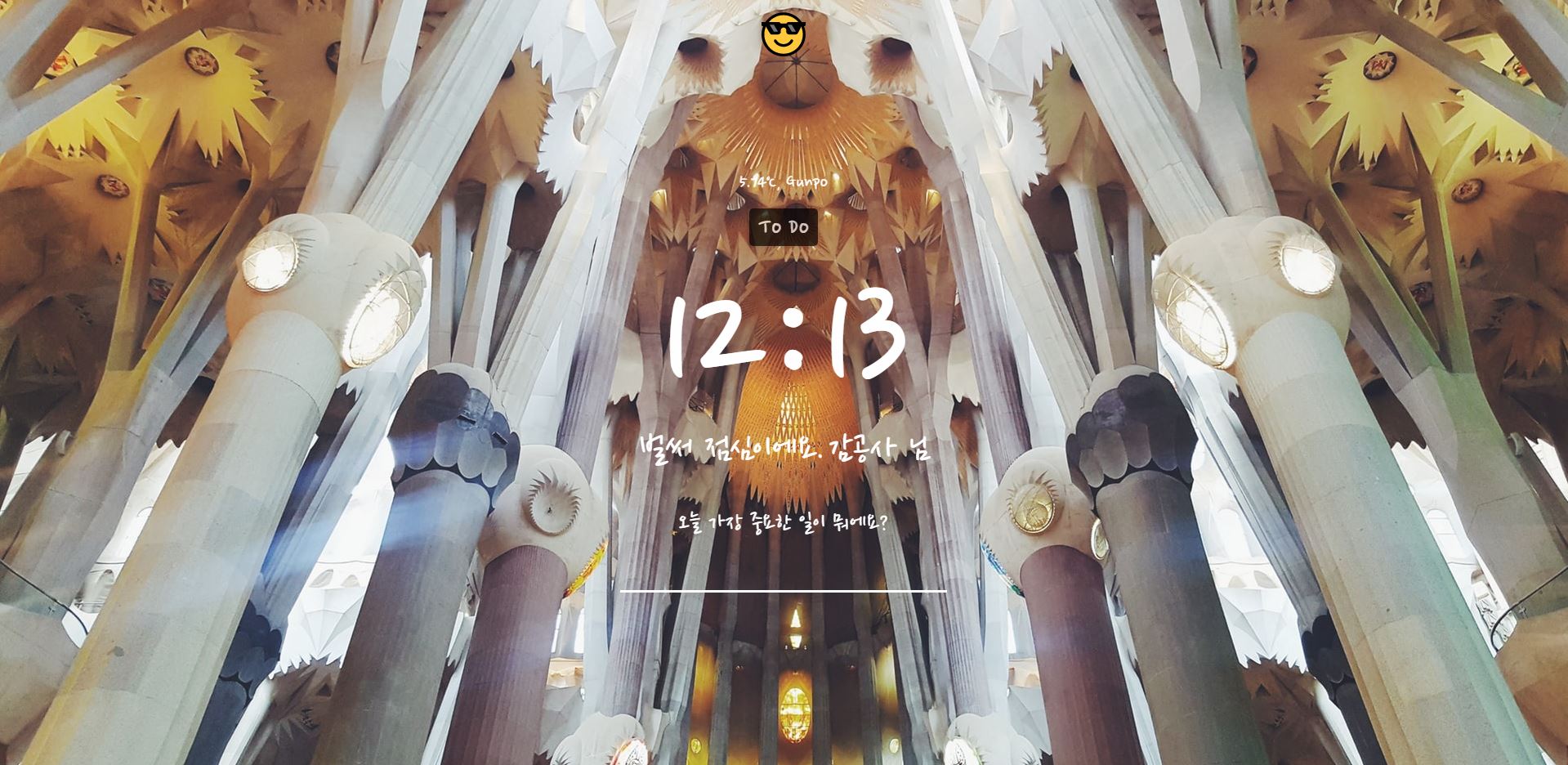
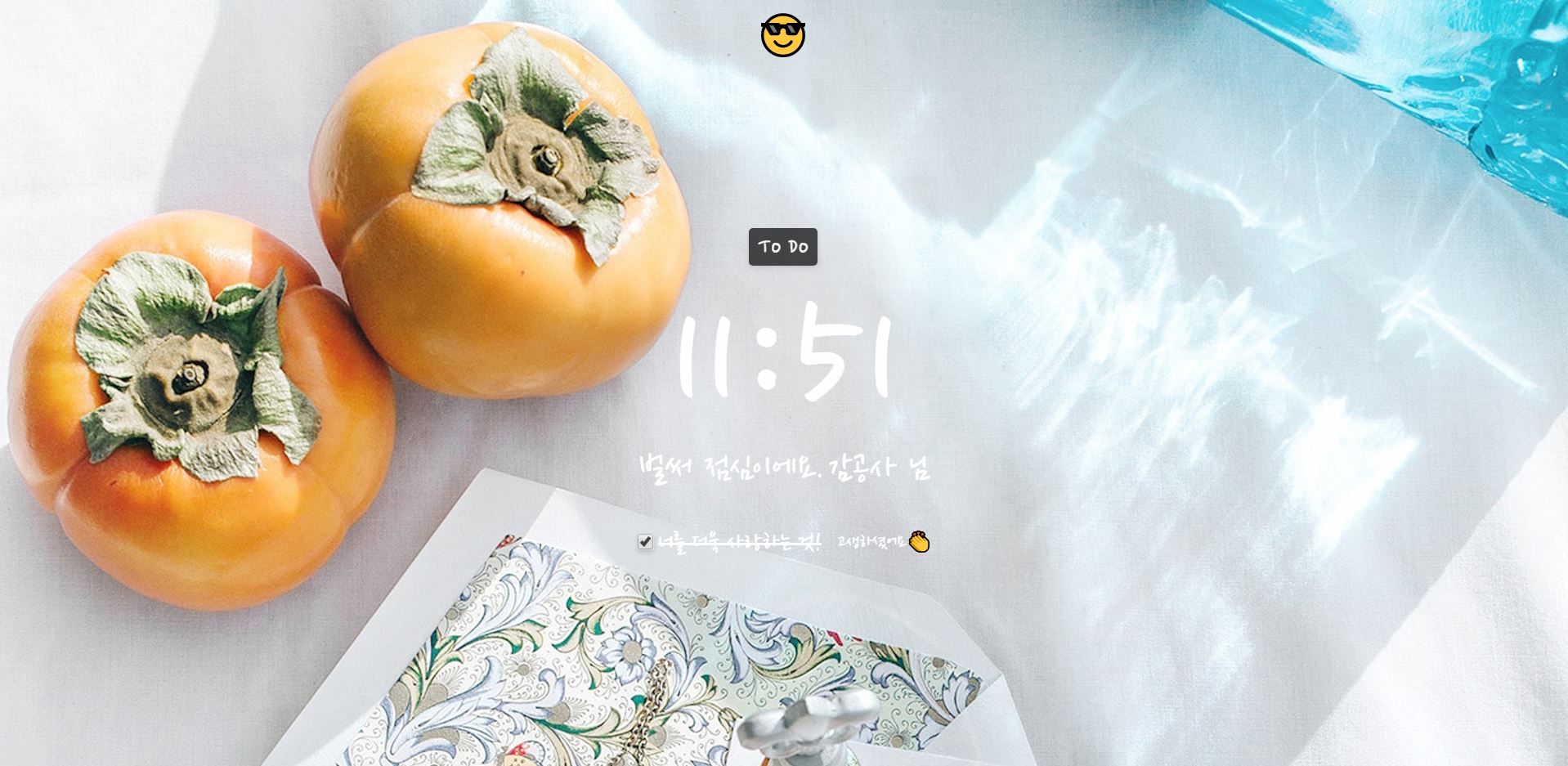
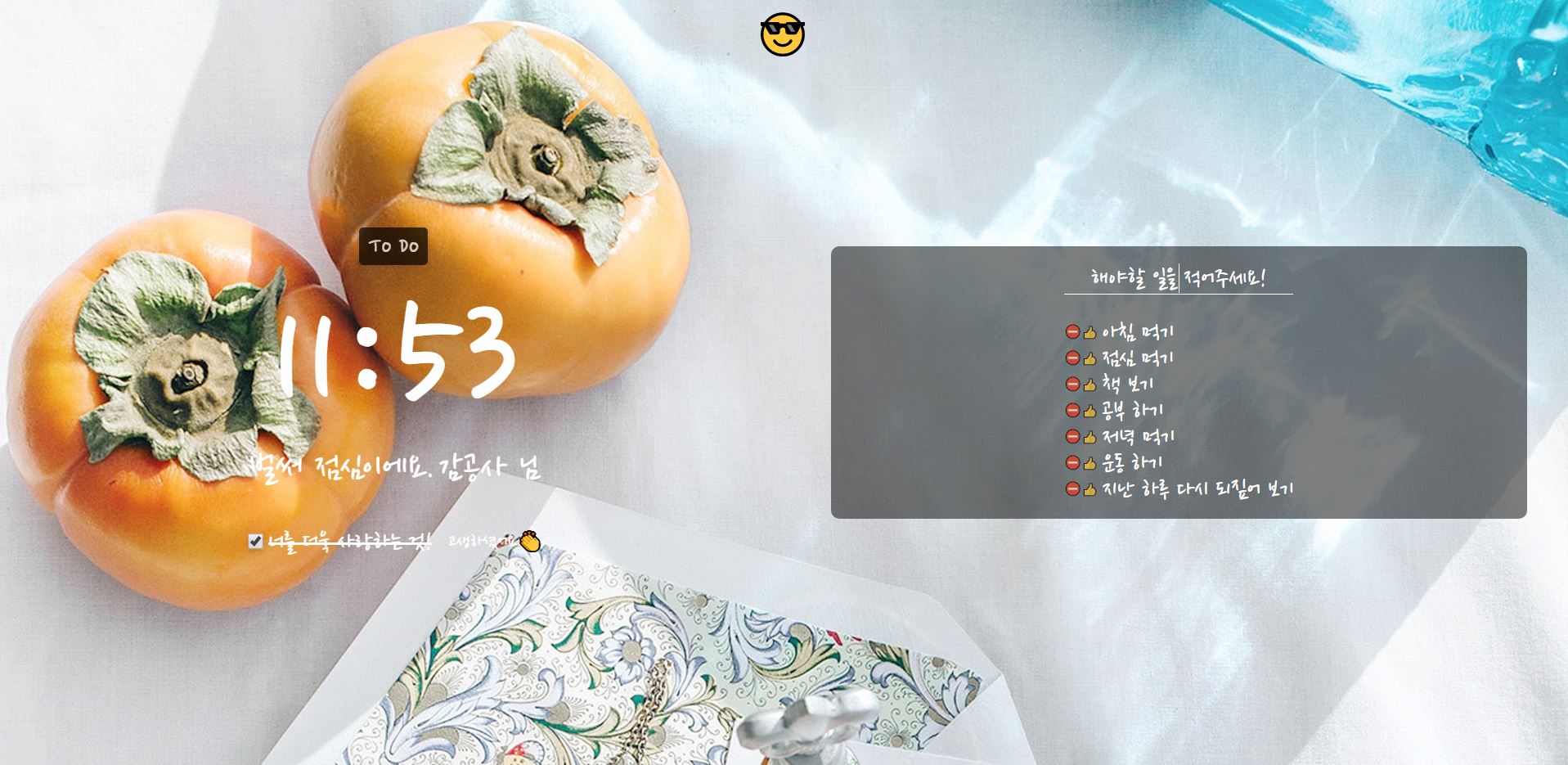
항상 이용하고 있는 Chrome Extension Momentum을
HTML/CSS/JavaScript를 사용하여 나만의 스타일로 재구성 해봤습니다.
🌳배경 이미지는 무작위로 생성되며, 😃본인의 이름을 저장할 수 있고, ⛅간단한 날씨 정보도 얻을 수 있습니다.
또한, 📑해야 할 일 목록을 작성하여 체크하거나 삭제하며 사용할 수 있습니다.
날씨 API는 openweathermap, 배경 이미지 API는 unsplash를 이용하였으며
이름과 해야 할 일 데이터는 Local Storage에 저장하였습니다.
브라우저 앱이기 때문에, 노트북이나 데스크톱 브라우저에 최적화되어 있습니다.






'Project > Side-Project' 카테고리의 다른 글
| [CSS] 웹&모바일 앱 디자인(Web and Mobile Application Design) (0) | 2020.02.19 |
|---|---|
| [ReactJS] Navigator와 OpenWeatherMapAPI를 이용한 날씨 정보 페이지 (0) | 2020.02.15 |
| [JS] 로컬 스토리지를 이용해 '게시판' 만들어 보기 (0) | 2020.01.25 |
| [CSS] 왓츠앱 디자인 패턴 복제하기(WhatsApp Design Clone) Side Project (0) | 2020.01.20 |
| [JavaScript] 운동 관리 타이머(Workout Timer) Side Project (2) | 2020.01.16 |