
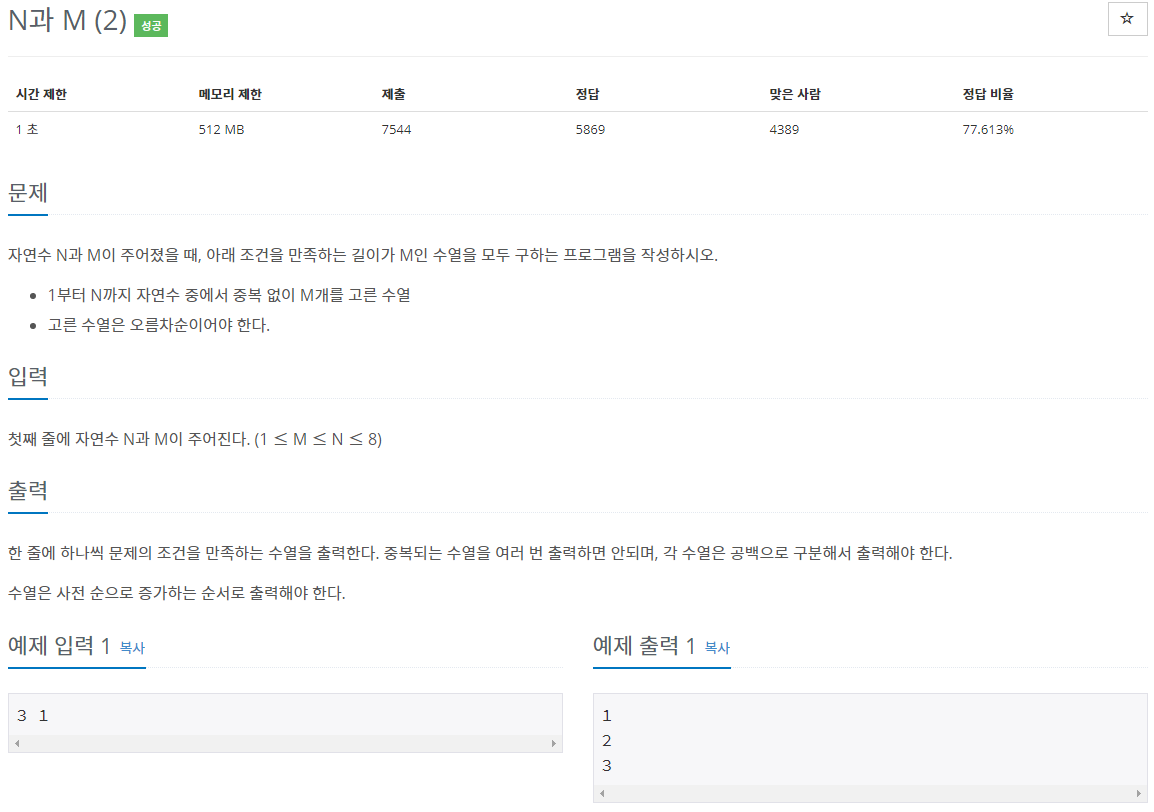
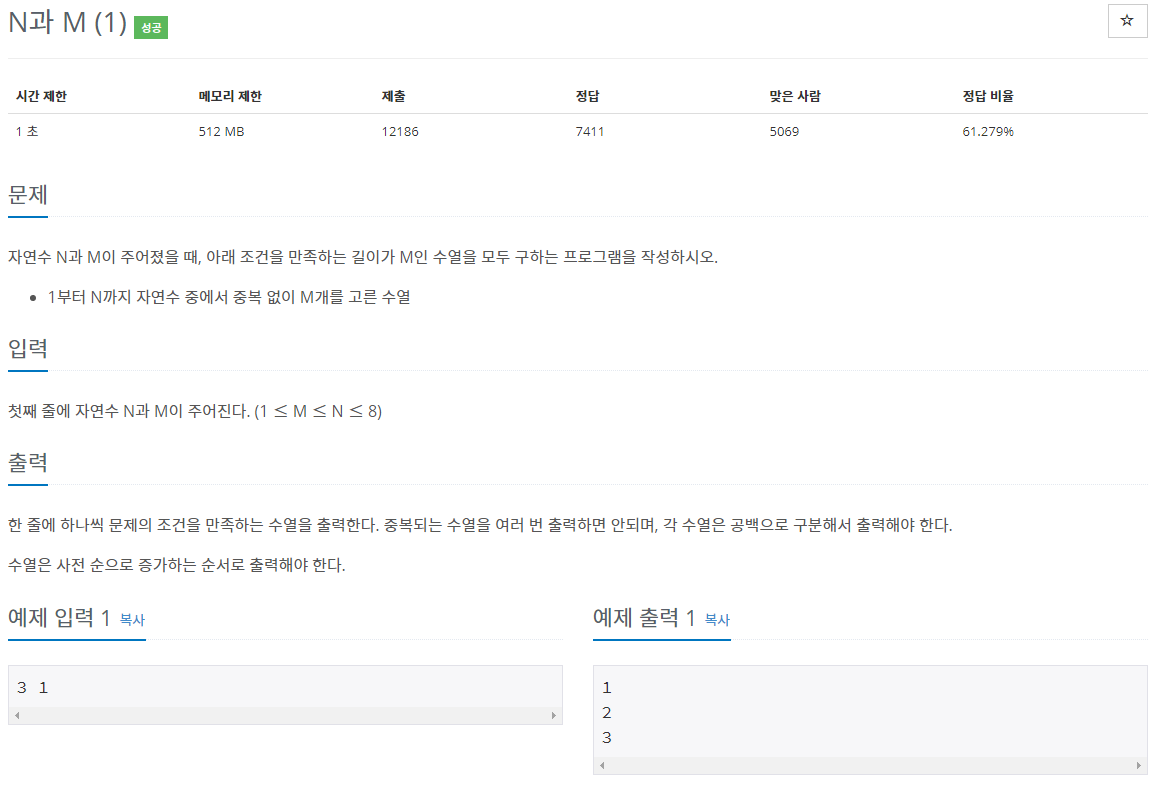
😢 중복 순열 문제
N과 M (1), (2)를 이해했다면 쉽게 풀 수 있는 문제
😊 모든 수를 뽑아내므로, 방문한 것을 체크할 필요가 없다.
숫자 1개씩 모두 뽑아내는 코드를 작성하면 된다.
📢 Node.js(JavaScript)로 알고리즘을 풀 때, console.log()가 '시간 초과'에 많은 영향을 준다.
수가 큰 알고리즘 문제를 풀 때는, str 변수를 만들어 모든 결과값을 적절하게 저장해놓고
마지막에 console.log() 단 한 번으로 해결하는 것이 좋다. 아니 그렇게 해야 한다.
'Algorithm > JavaScript(Node.js)' 카테고리의 다른 글
| The Modern JS Tutorial: array-methods: camelize (0) | 2021.09.13 |
|---|---|
| 백준 15652번: N과 M (4) Node.js(JavaScript) (0) | 2020.02.27 |
| 백준 15650번: N과 M (2) Node.js(JavaScript) (0) | 2020.02.24 |
| 백준 15649번: N과 M (1) Node.js(JavaScript) (0) | 2020.02.24 |
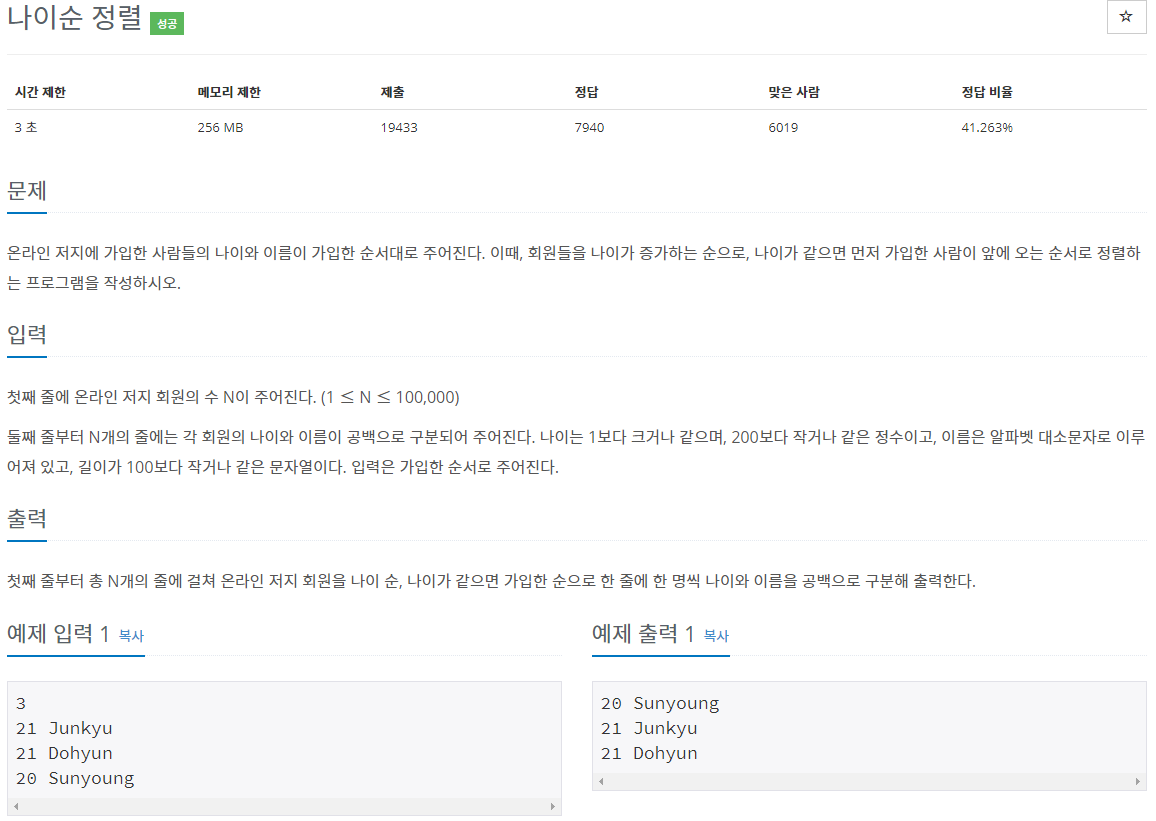
| 백준 10814: 나이순 정렬 Node.js(JavaScript) (0) | 2020.02.22 |