
😢 iterate & swap!
😊 입력 받는 두 수(a, b)를 반복해서 입력해줘야하며,
a++, b--로 두 수를 증가 또는 감소시키는 것을 반복해야한다.
두 수가 같아졌을 경우 반복문을 빠져나오는 조건을 걸어줘야한다(a < b)
'Algorithm > C&C++' 카테고리의 다른 글
| 백준 2752번: 세수정렬 c++(cpp) (0) | 2021.09.06 |
|---|---|
| 백준 10871번: X보다 작은 수 c++(cpp) (0) | 2021.09.06 |
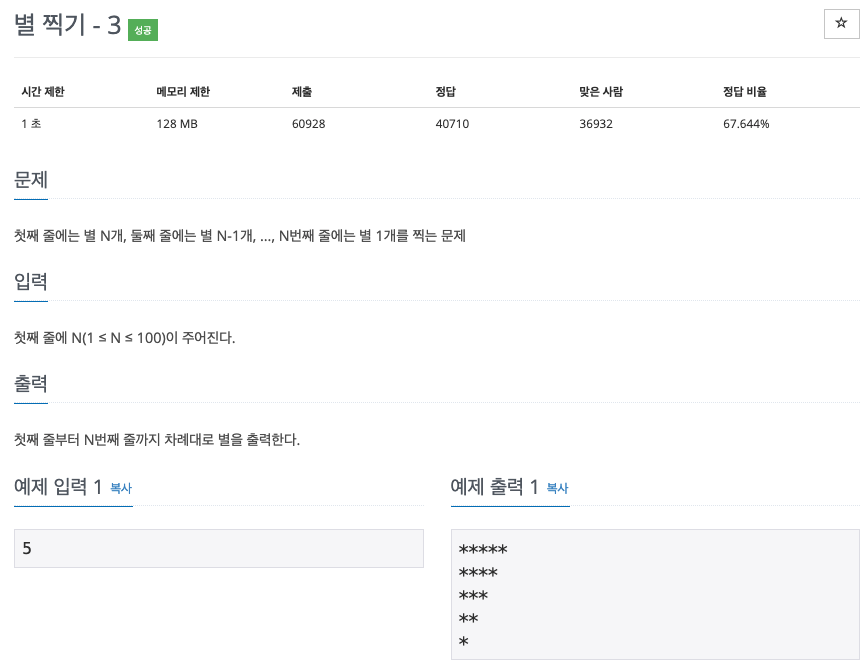
| 백준 2440번: 별 찍기 - 3 c++(cpp) (0) | 2021.09.01 |
| 백준 2439번: 별 찍기 - 2 c++(cpp) (0) | 2021.08.31 |
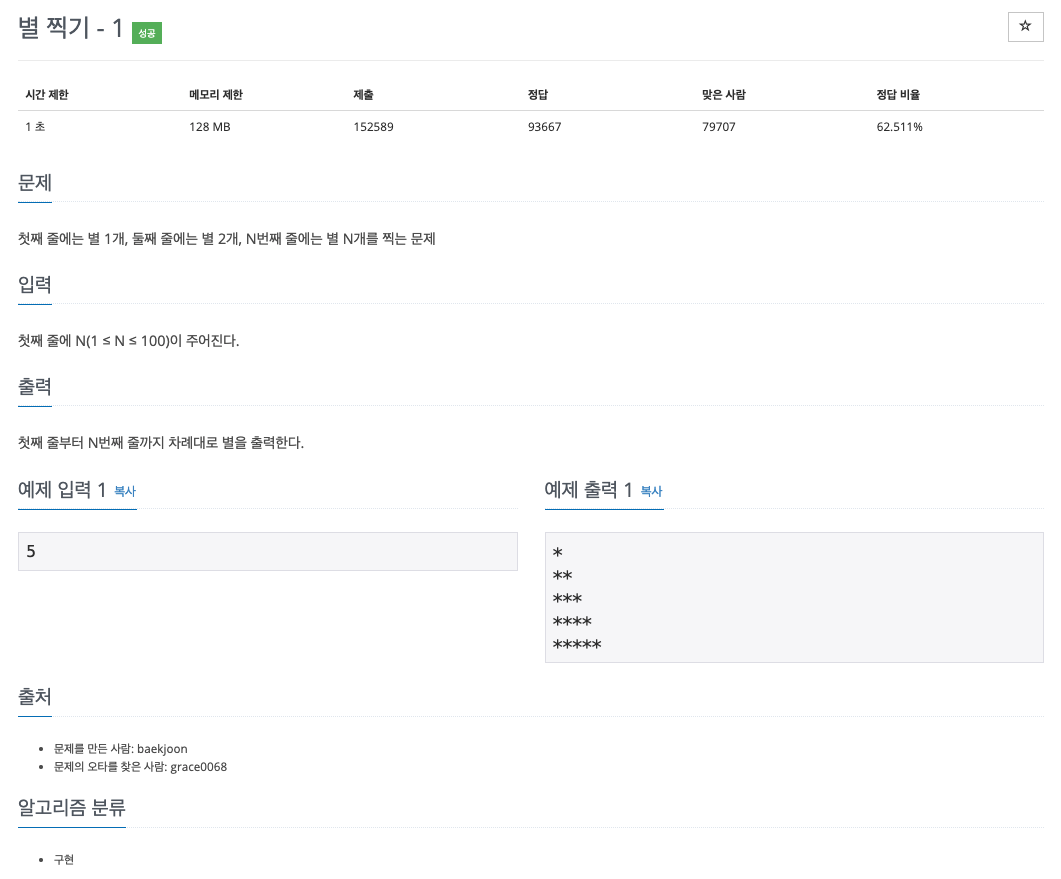
| 백준 2438번: 별 찍기 - 1 c++(cpp) (0) | 2021.08.31 |