Click! 👉https://dasolpark.github.io/Dasol_ReactJS_Movie_App/#/
Movie App
dasolpark.github.io
Github 👉https://github.com/DasolPark/Dasol_ReactJS_Movie_App
DasolPark/Dasol_ReactJS_Movie_App
ReactJS with Movie App. Contribute to DasolPark/Dasol_ReactJS_Movie_App development by creating an account on GitHub.
github.com
🎞 가장 높은 평점을 받은 영화와 최근 개봉한 영화 리스트를 알려주는 Movie App입니다.
✨ state 관리, event 관리, API를 이용해 데이터 받아오기는 물론이고,
react-router-dom을 이용하여 HashRouter, Route, Link를 연습하기에 좋은 프로젝트입니다.
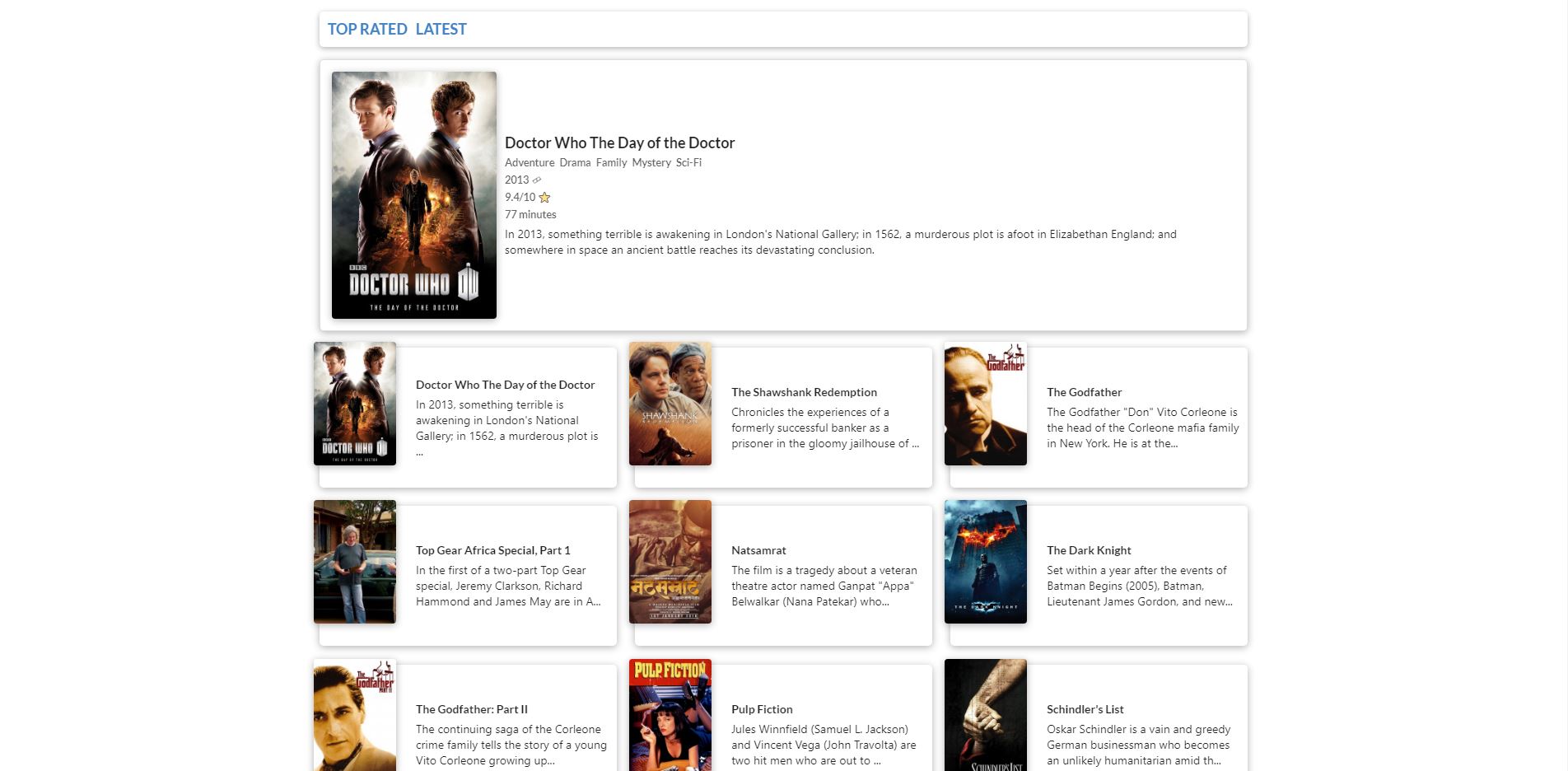
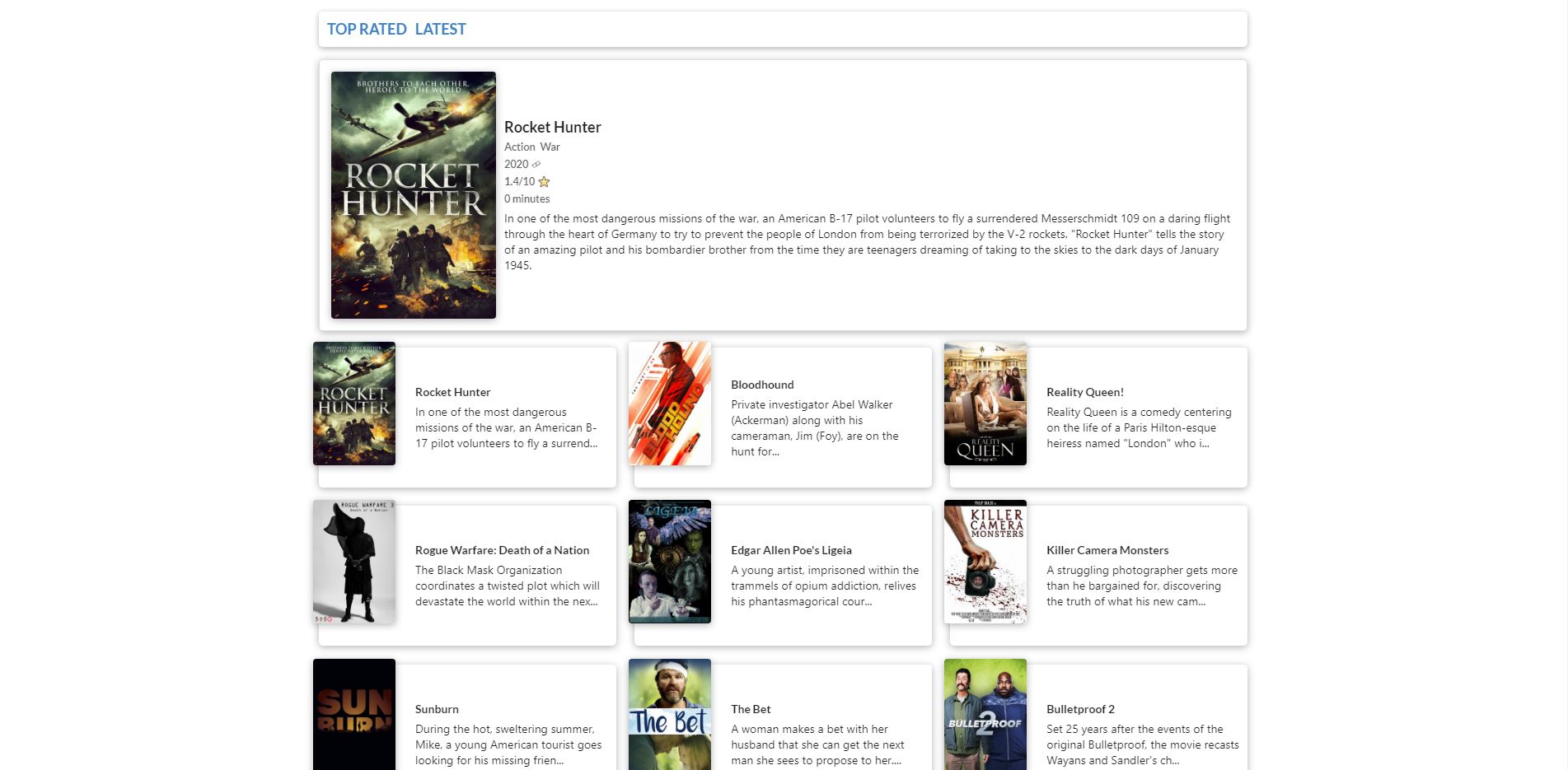
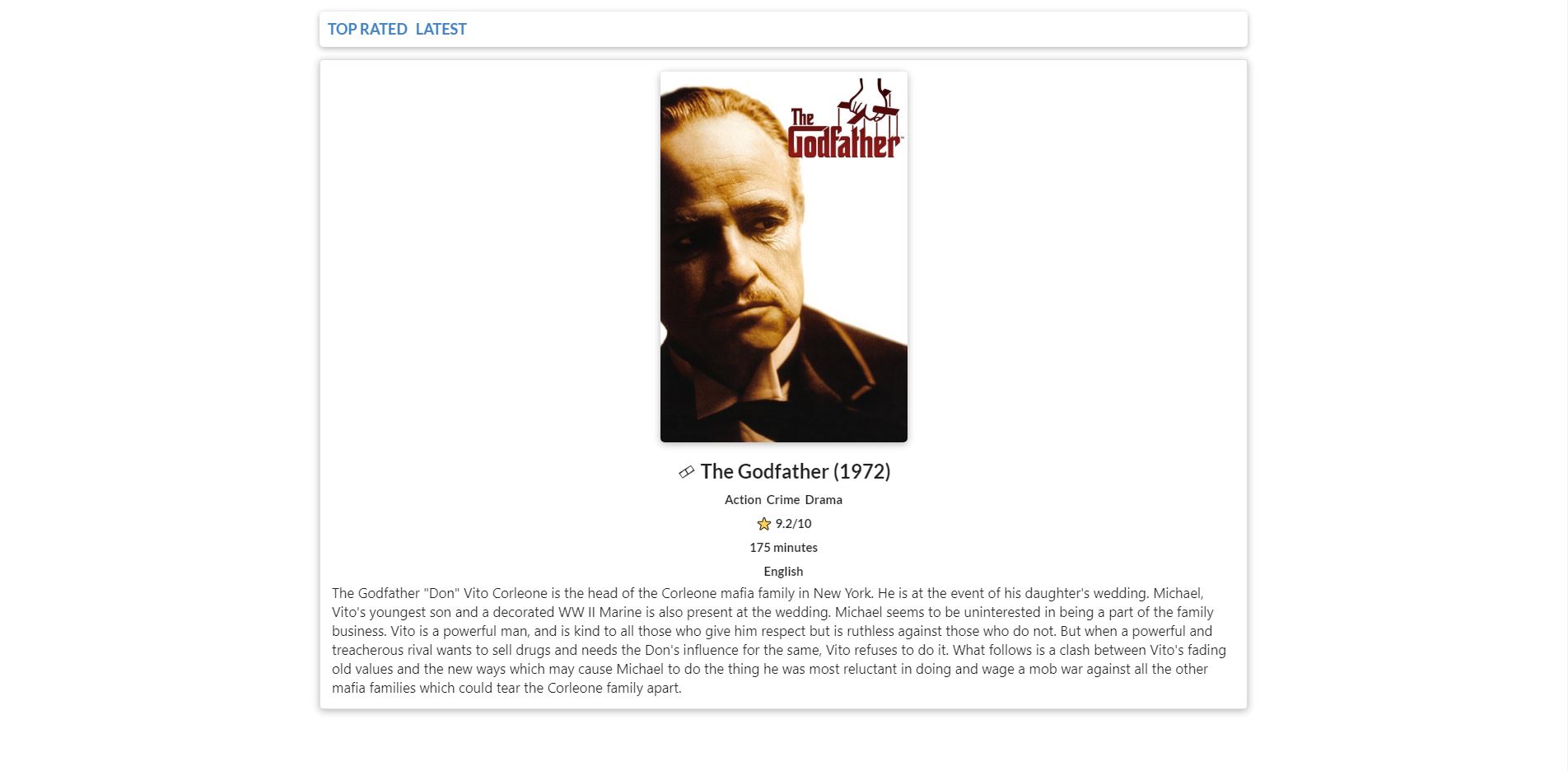
가장 상단에 위치한 컴포넌트는 영화 제목, 장르, 개봉 연도, 평점, 러닝타임, 요약 등 자세한 영화 정보를 안내합니다.
그리고 이 컴포넌트를 클릭하면 해당 영화 데이터와 함께 Detail 페이지로 이동하여 더욱 더 자세한 영화 정보를 안내합니다.
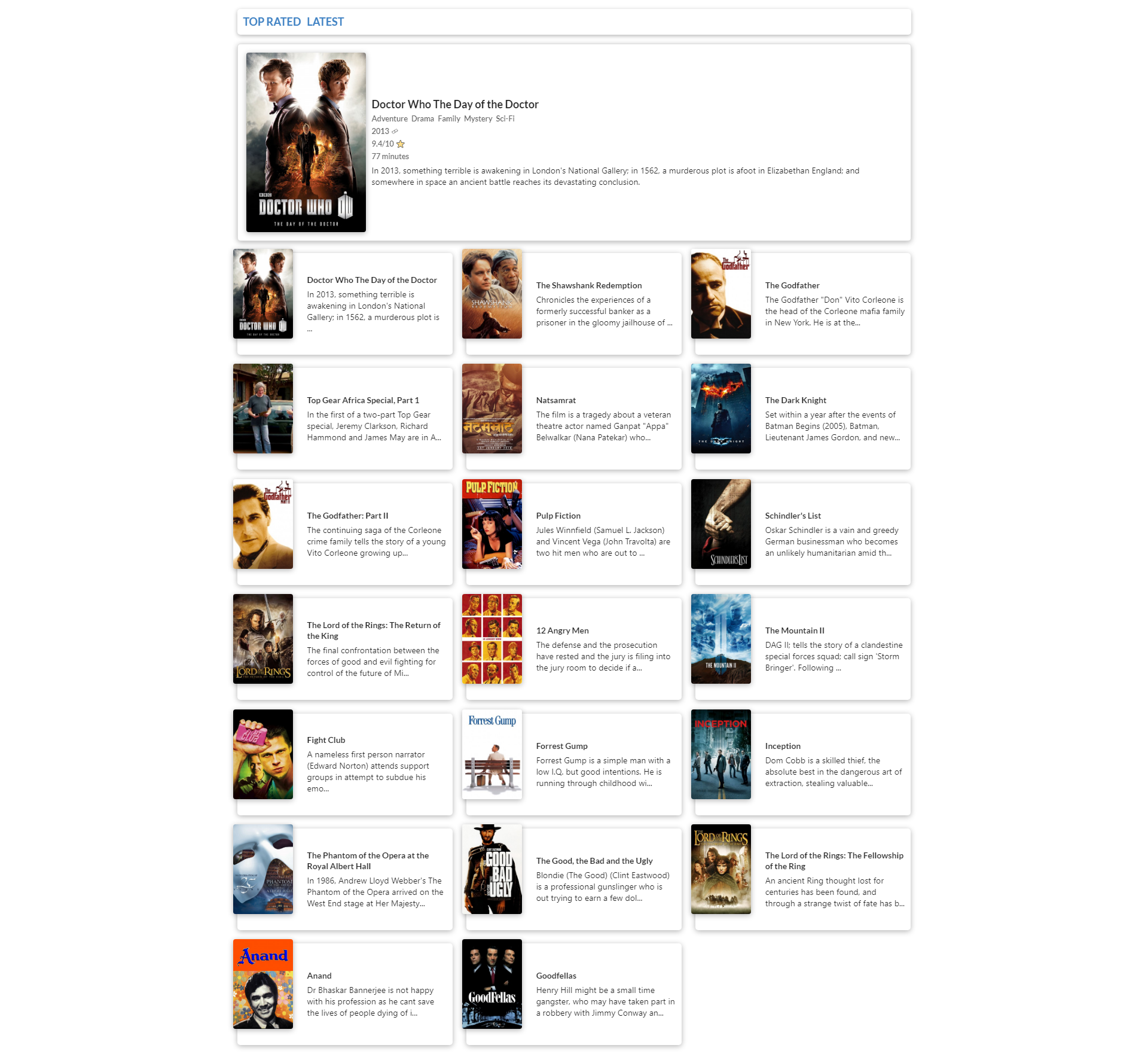
TOP RATED 페이지에서는 평점 순위대로 영화 목록이 출력되며,
LATEST 페이지에서는 가장 최근에 개봉한 영화를 출력해줍니다.
웹과 모바일에서 모두 이용 가능하도록 디자인하였습니다.




'Project > Side-Project' 카테고리의 다른 글
| [JS] Calculator (0) | 2020.02.29 |
|---|---|
| [ReactJS] YouTube API를 이용한 비디오 검색 웹 앱 (0) | 2020.02.21 |
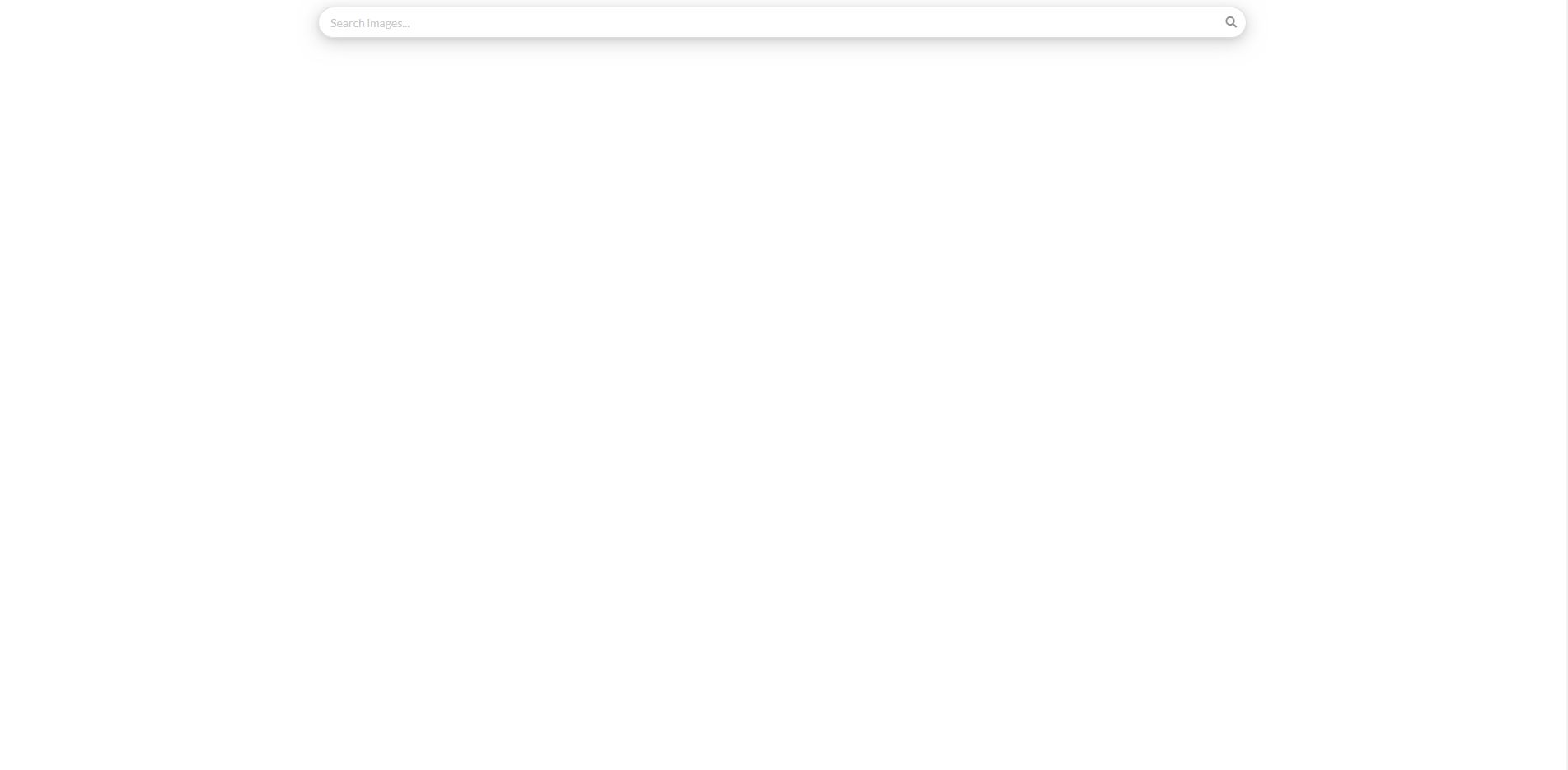
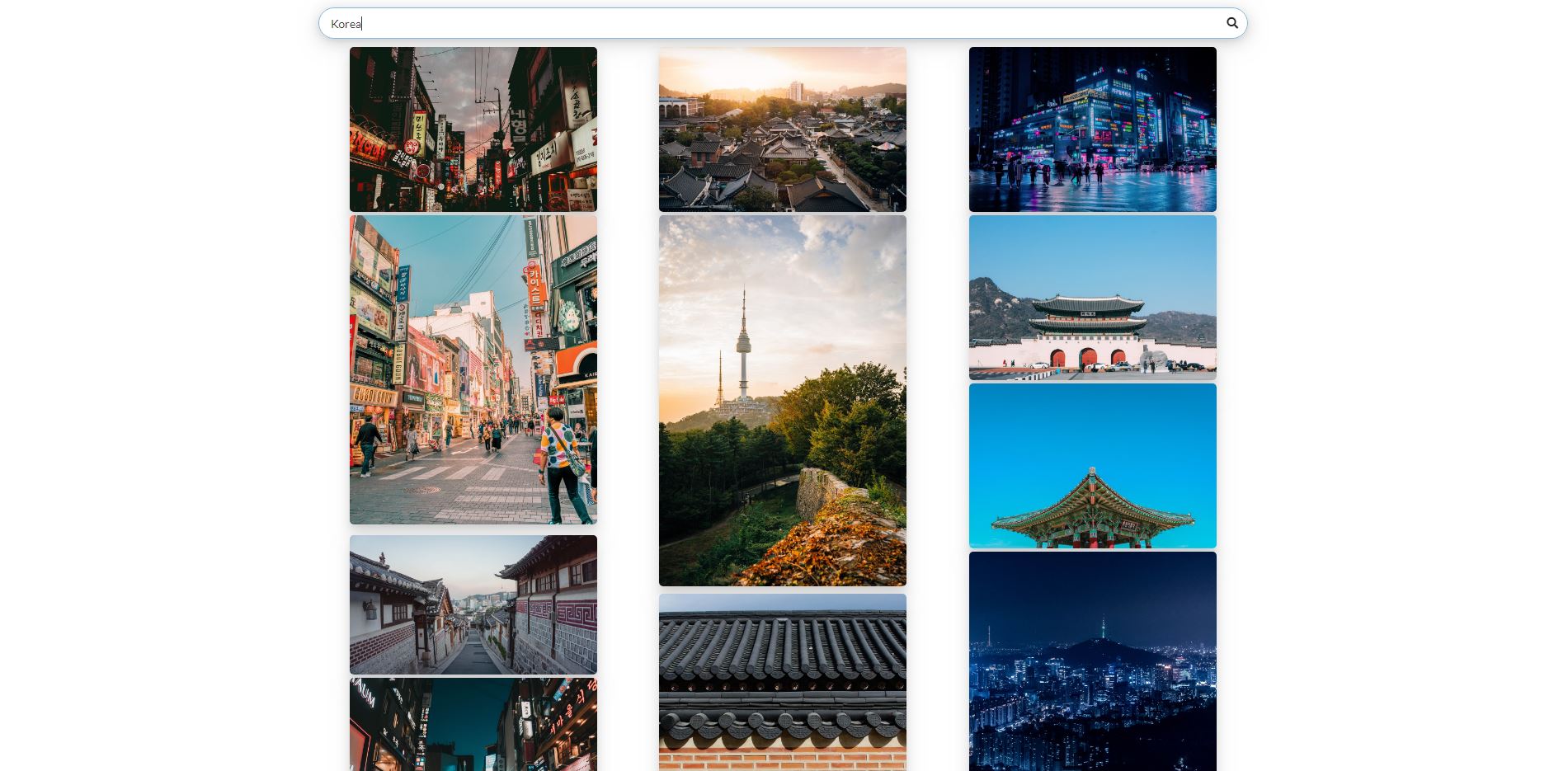
| [ReactJS] Unsplash API를 이용한 무료 이미지 검색 웹 앱 (0) | 2020.02.19 |
| [CSS] 웹&모바일 앱 디자인(Web and Mobile Application Design) (0) | 2020.02.19 |
| [ReactJS] Navigator와 OpenWeatherMapAPI를 이용한 날씨 정보 페이지 (0) | 2020.02.15 |