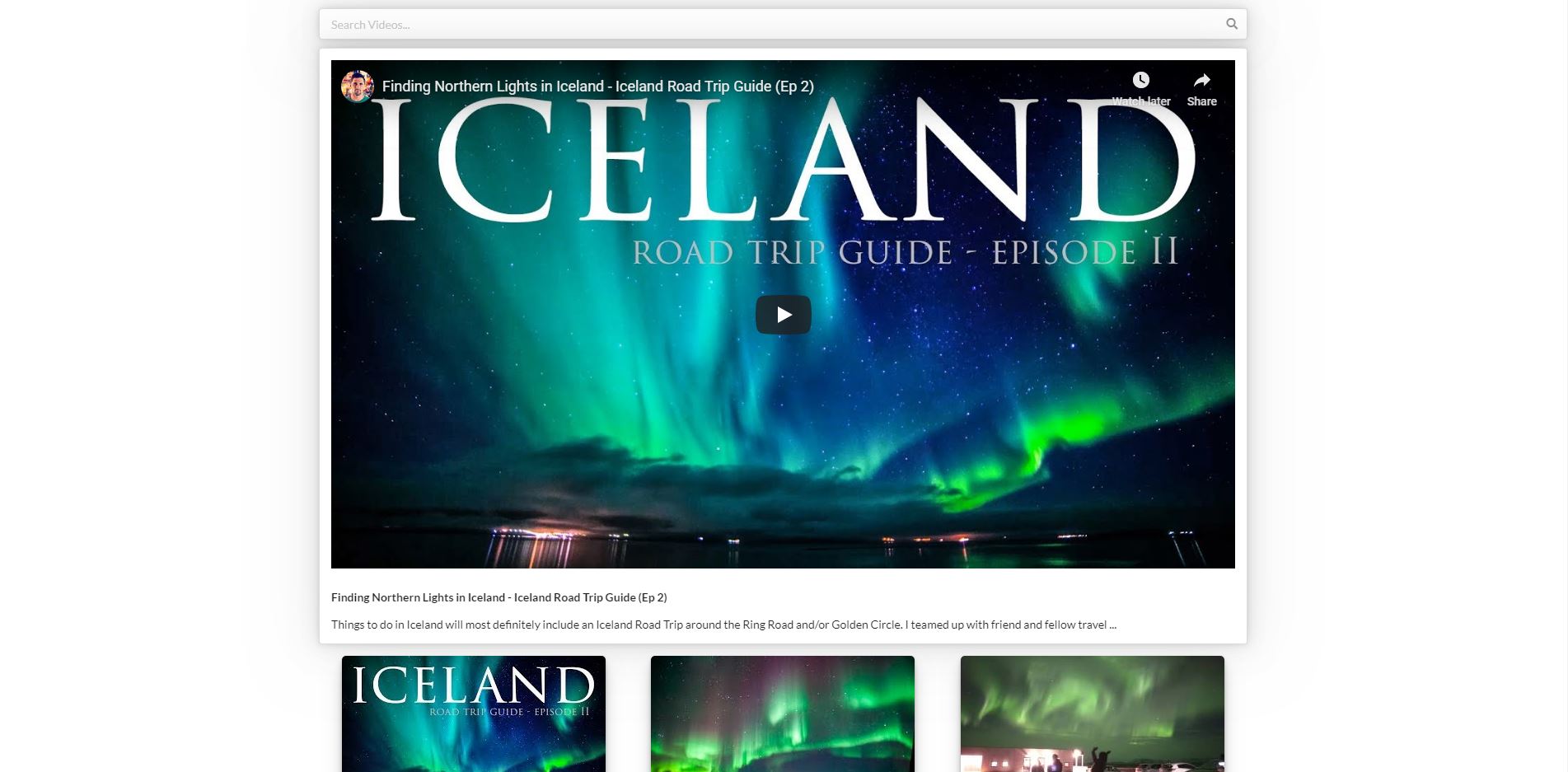
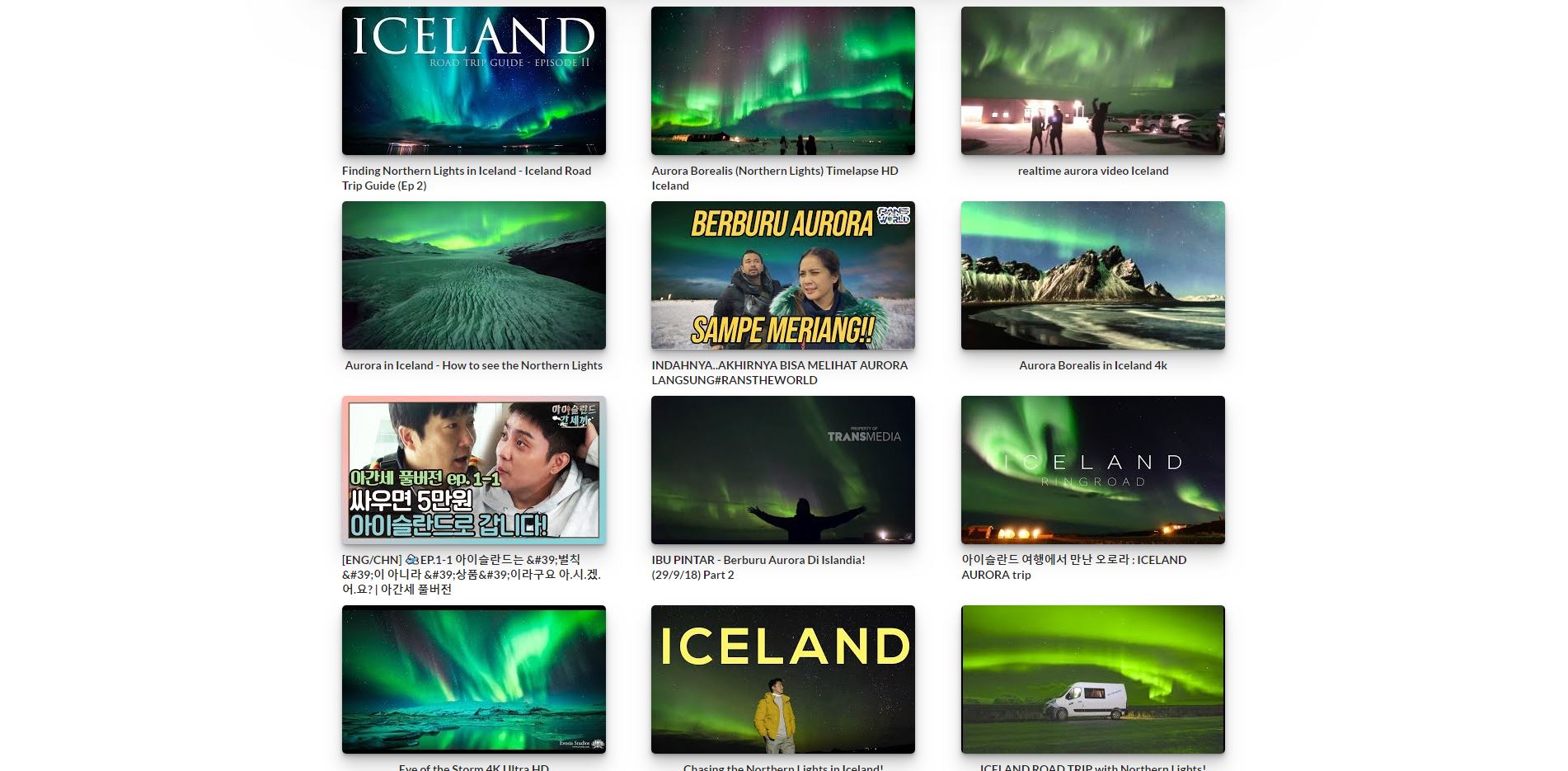
Click! 👉 https://dasolpark.github.io/Dasol_React_Video_Search_With_YouTube_API/
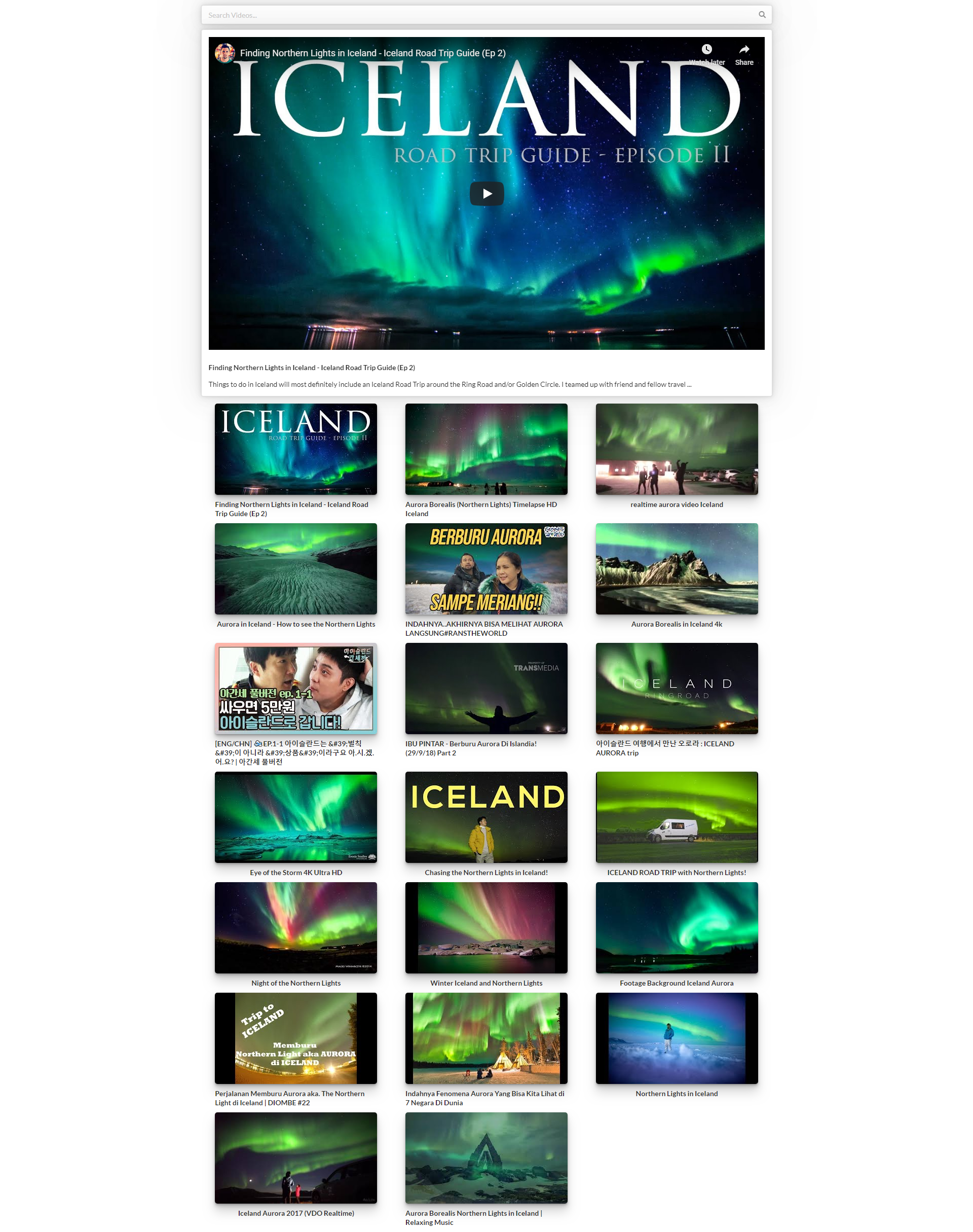
Video Search With YouTube API
dasolpark.github.io
Github 👉 https://github.com/DasolPark/Dasol_React_Video_Search_With_YouTube_API
DasolPark/Dasol_React_Video_Search_With_YouTube_API
ReactJS with YouTube API. Contribute to DasolPark/Dasol_React_Video_Search_With_YouTube_API development by creating an account on GitHub.
github.com
🔍 YouTube API를 이용해 YouTube 영상을 검색하는 간단한 웹 앱 사이드 프로젝트입니다.
✨ Functional? or Class? Component, Communicating Child to Parent, Deeply Nested Callbacks, Event,
axios를 이용하여 API 다루기 등 개념을 익히기에 좋습니다.
앞서 만들었던 Unsplash 프로젝트와 중복되는 개념이 많아 React 기초를 확고히 다지기 좋은 프로젝트입니다.
영상 리스트는 최대 30개까지 출력되며,
grid를 활용하여 모바일에서도 문제 없이 사용 가능하도록 디자인하였습니다.



'Project > Side-Project' 카테고리의 다른 글
| [JS] Calculator (0) | 2020.02.29 |
|---|---|
| [ReactJS] Movie App (0) | 2020.02.27 |
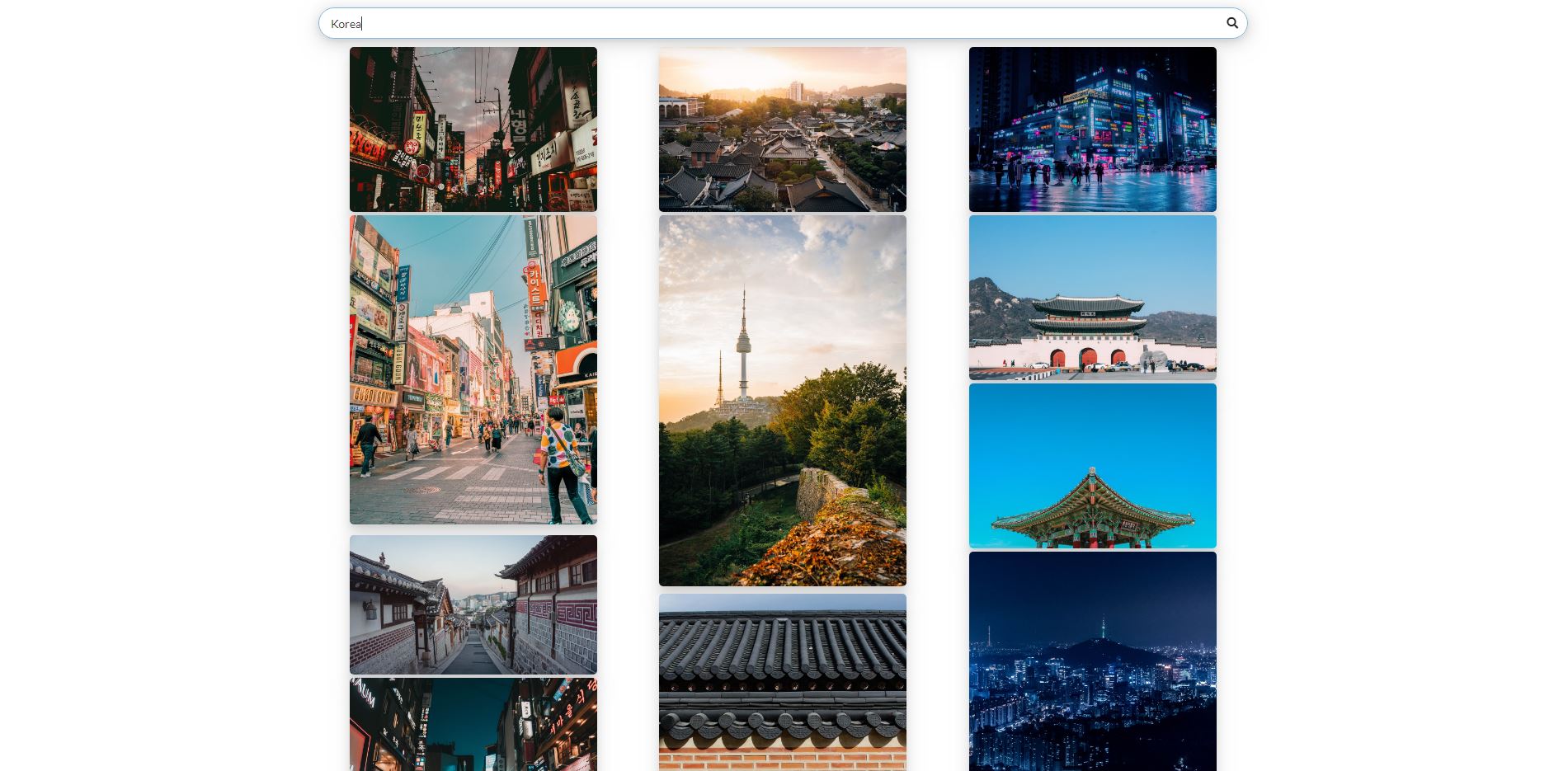
| [ReactJS] Unsplash API를 이용한 무료 이미지 검색 웹 앱 (0) | 2020.02.19 |
| [CSS] 웹&모바일 앱 디자인(Web and Mobile Application Design) (0) | 2020.02.19 |
| [ReactJS] Navigator와 OpenWeatherMapAPI를 이용한 날씨 정보 페이지 (0) | 2020.02.15 |