Click! 👉 https://dasolpark.github.io/Dasol_CSS_Web_And_Mobile_App_Design/
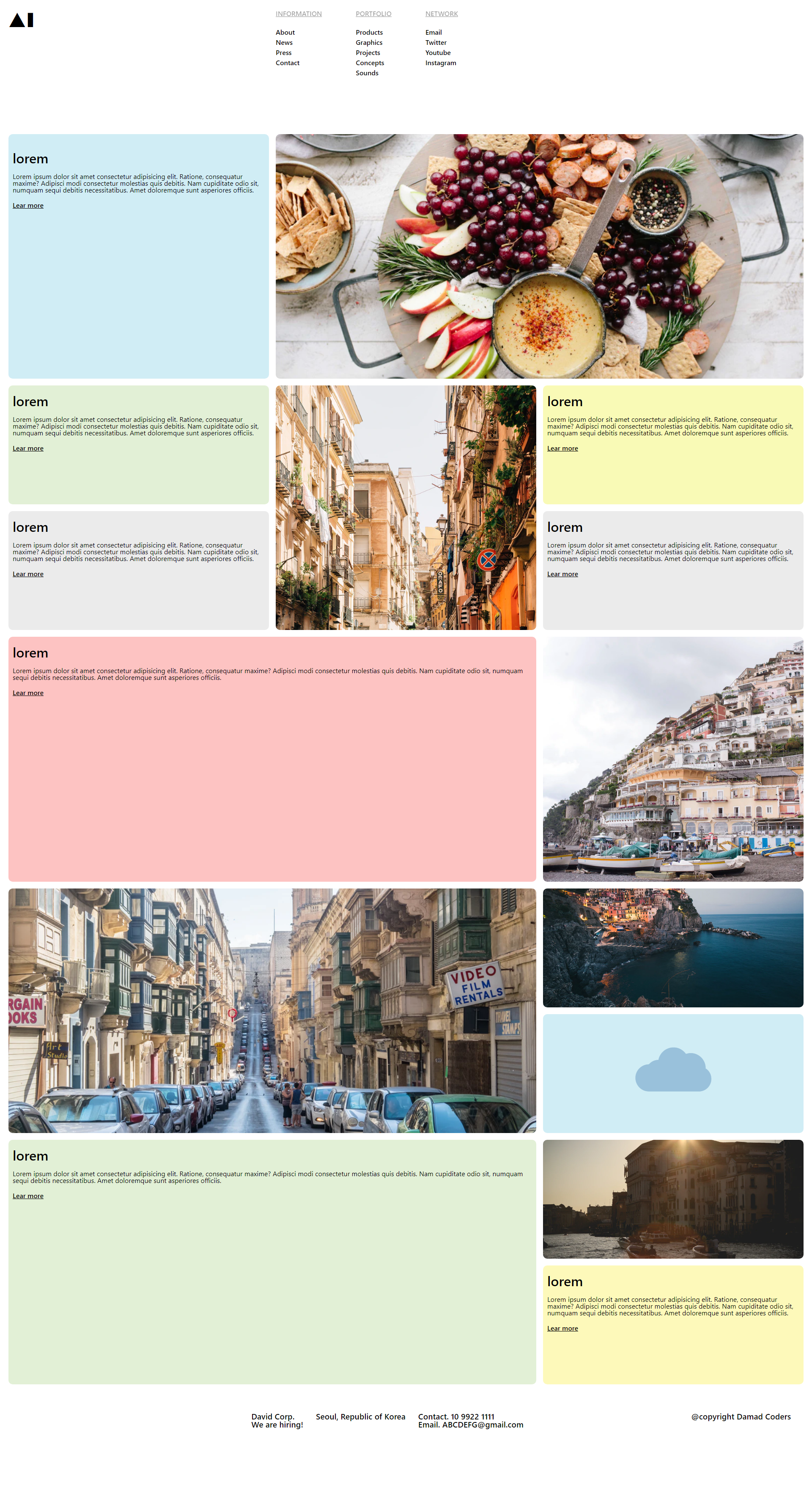
Colorful eCommers
lorem Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione, consequatur maxime? Adipisci modi consectetur molestias quis debitis. Nam cupiditate odio sit, numquam sequi debitis necessitatibus. Amet doloremque sunt asperiores officiis. Lear more
dasolpark.github.io
Github 👉https://github.com/DasolPark/Dasol_CSS_Web_And_Mobile_App_Design
DasolPark/Dasol_CSS_Web_And_Mobile_App_Design
Flexbox, Grid, Postcss, CSSNext, CSS4, Parcel. Contribute to DasolPark/Dasol_CSS_Web_And_Mobile_App_Design development by creating an account on GitHub.
github.com
✨ 특징
Flexbox, CSS Grid, PostCSS, CSSNext, CSS4
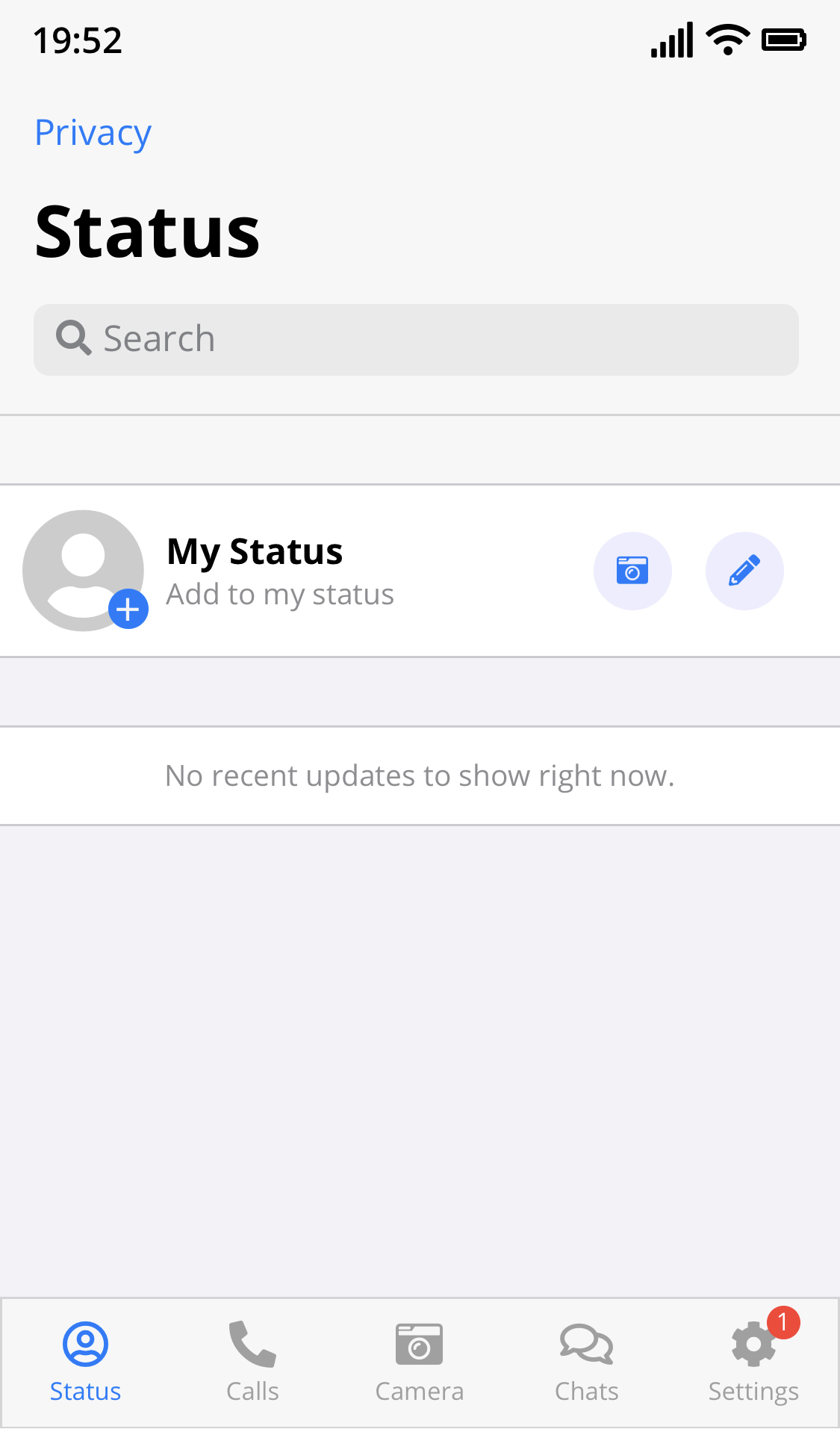
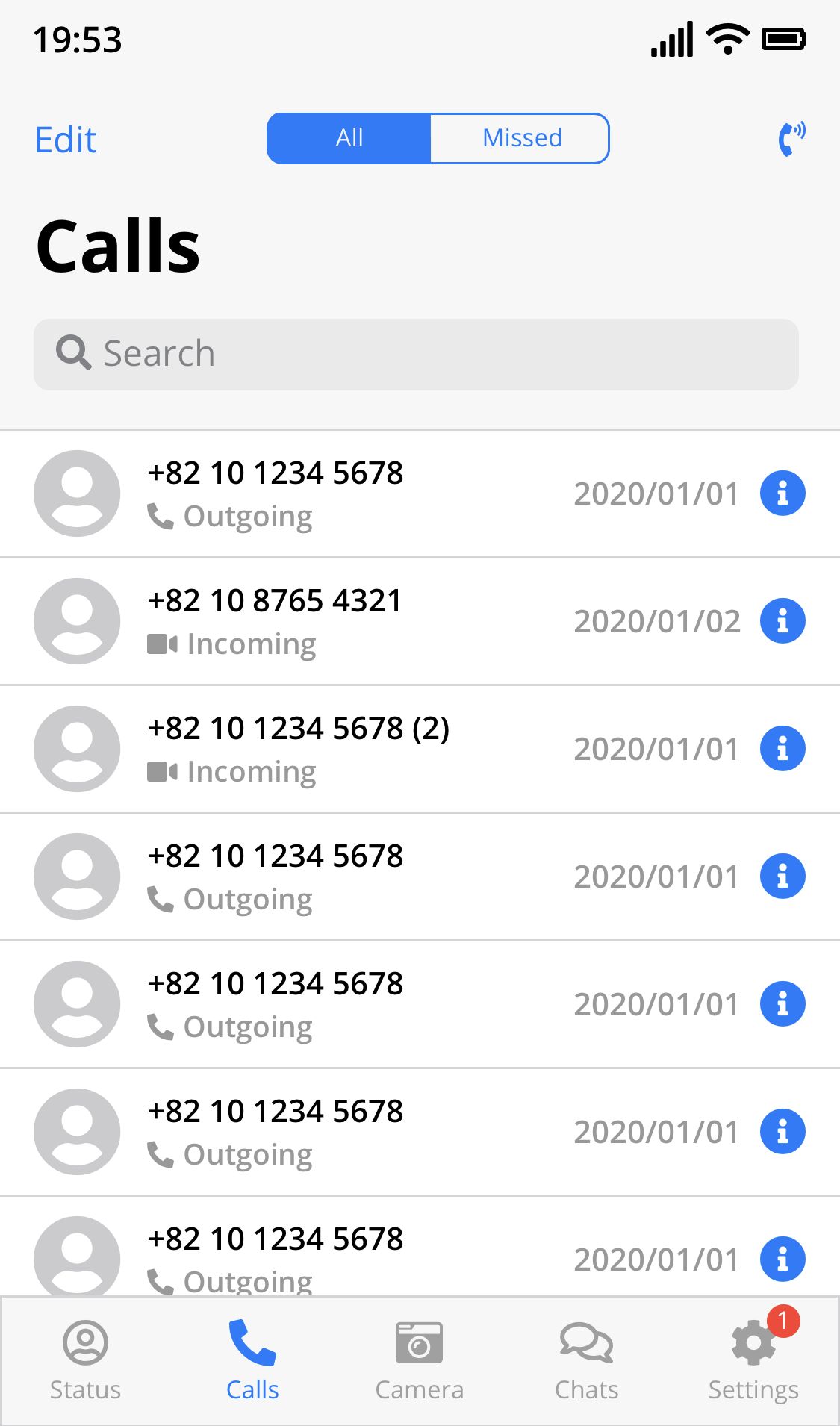
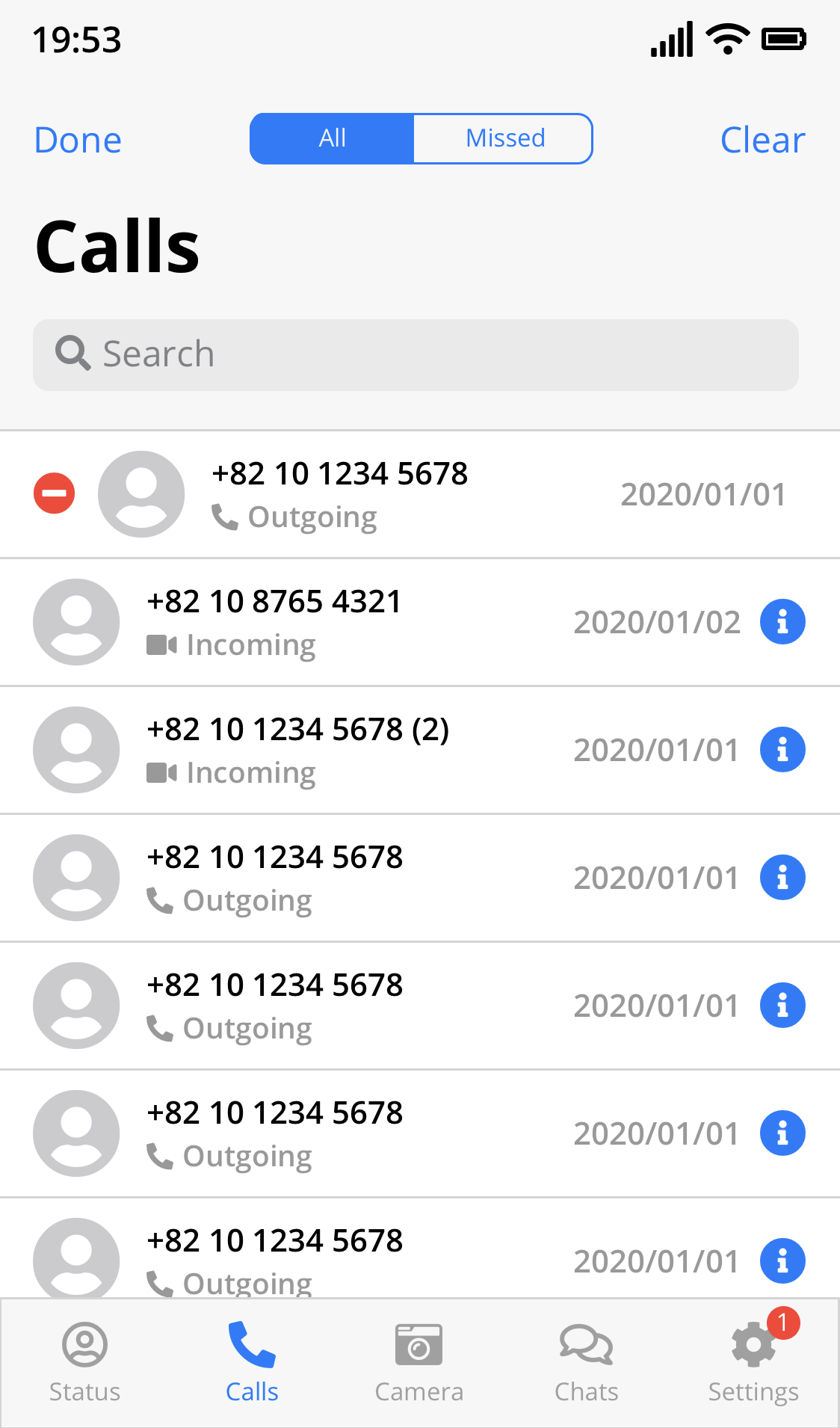
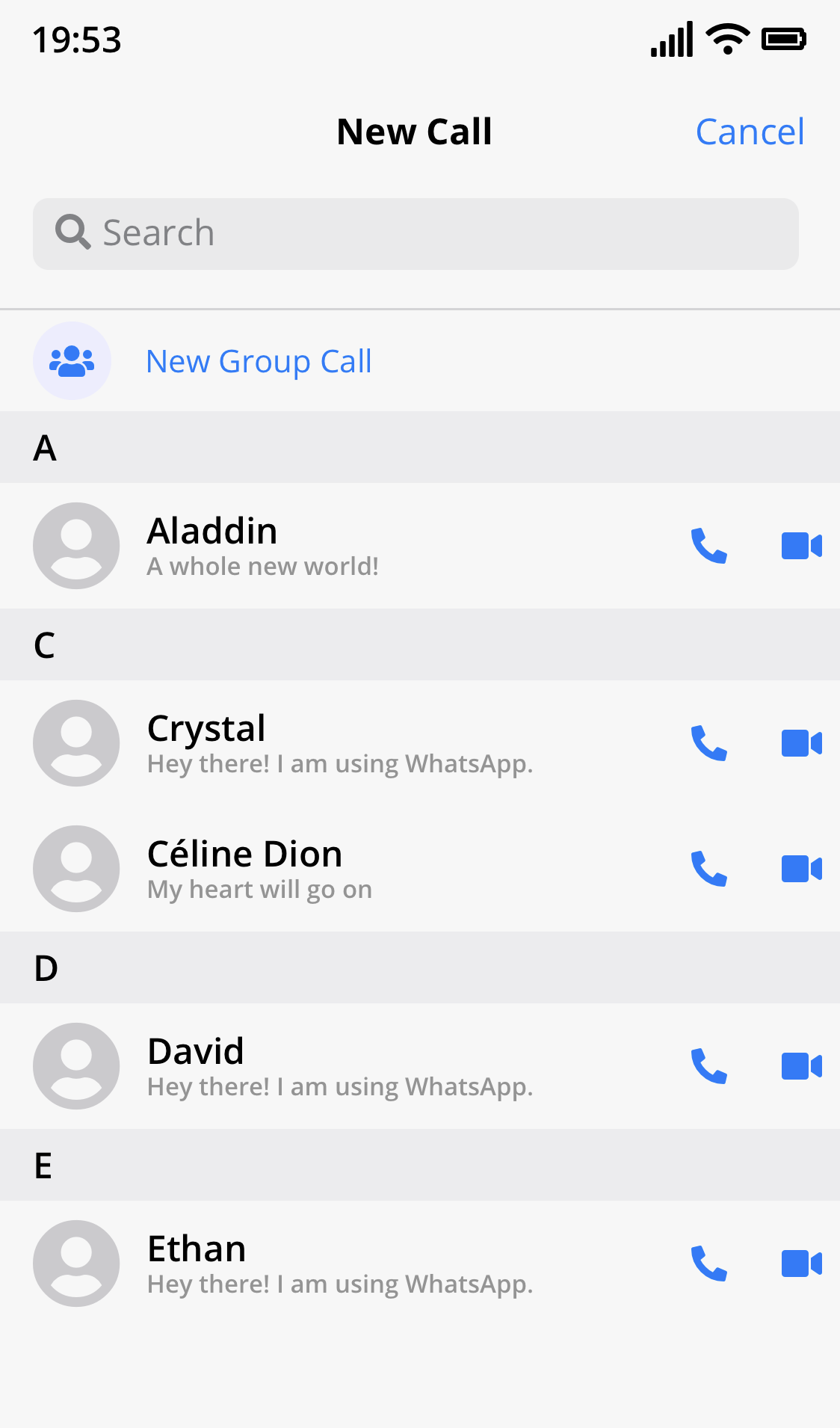
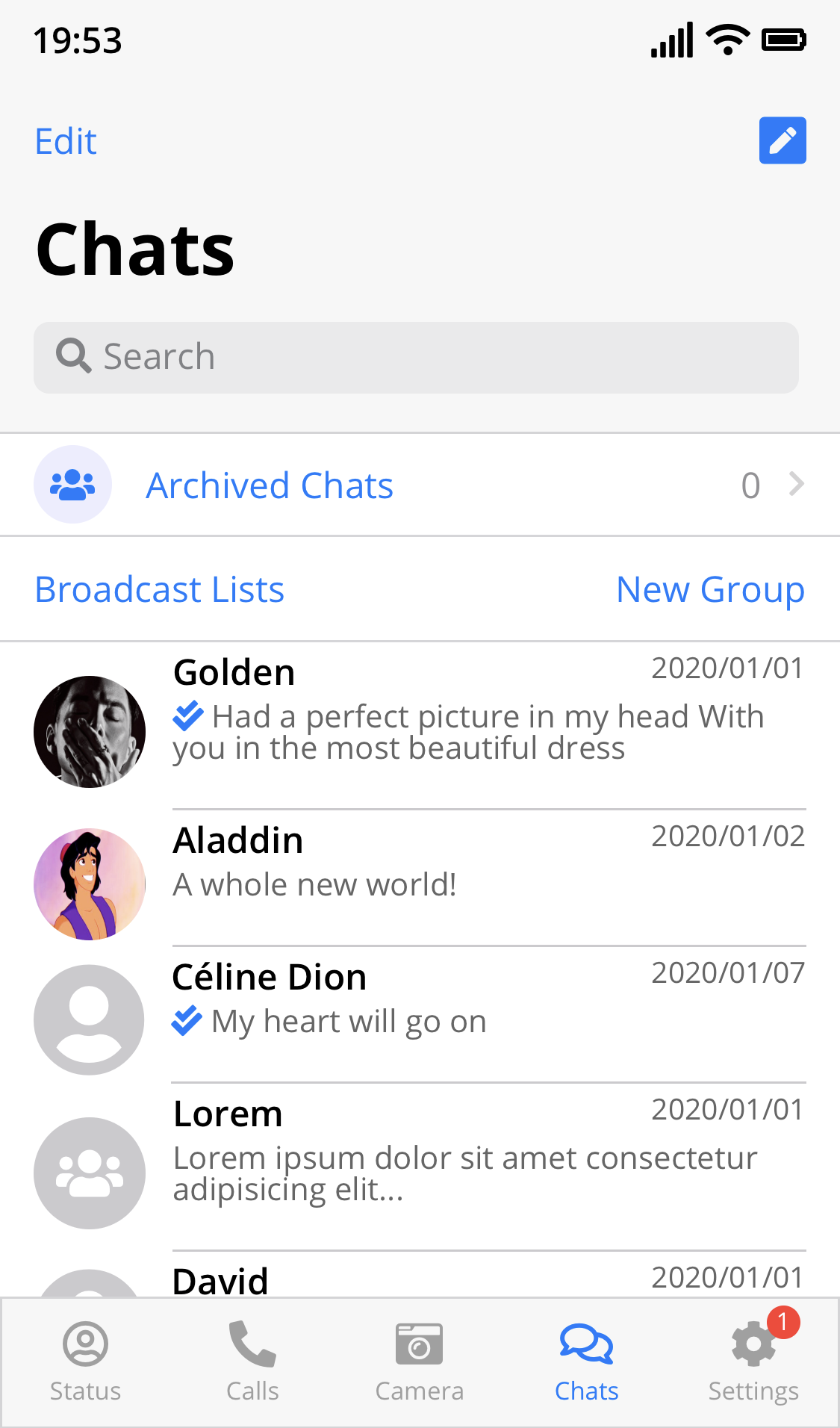
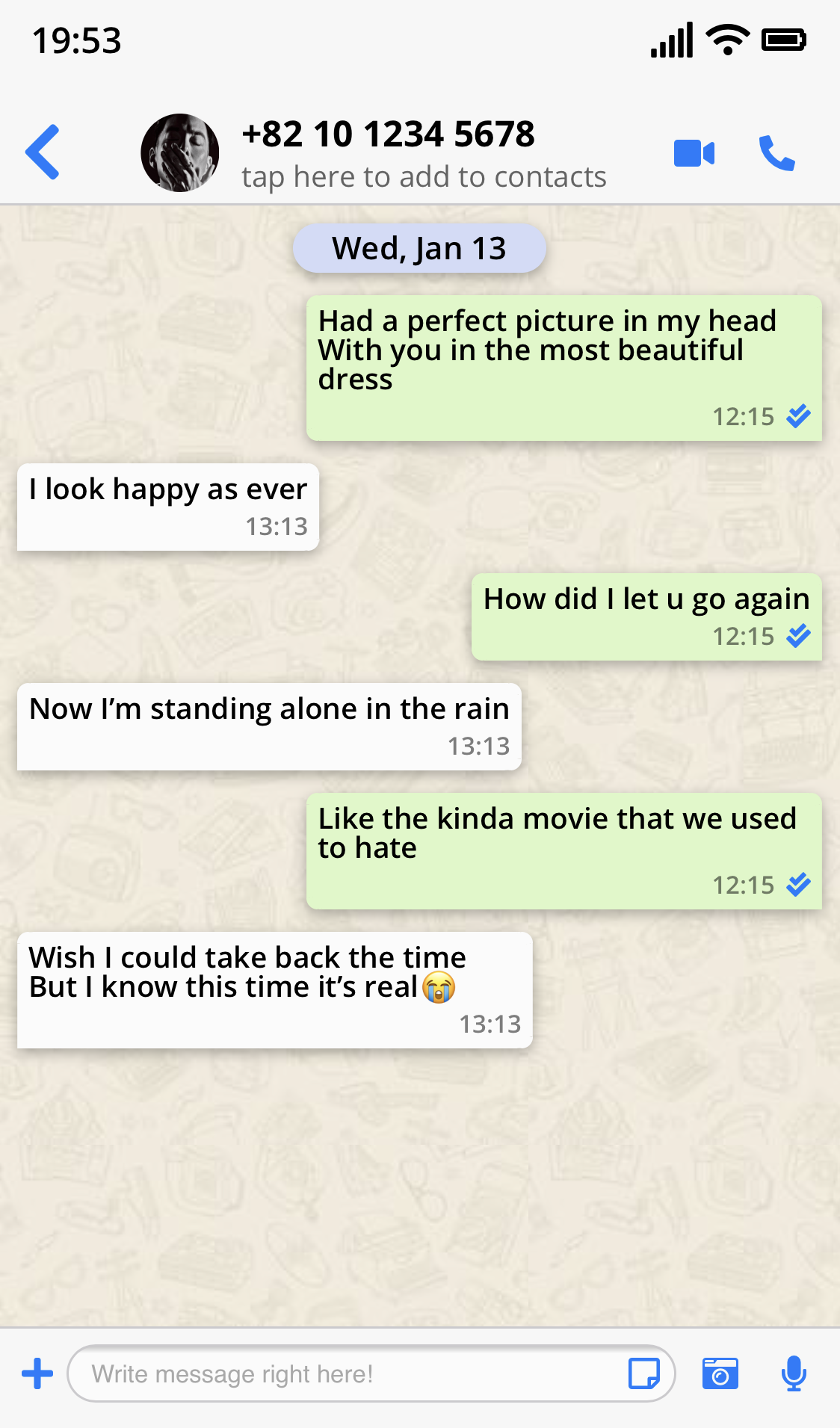
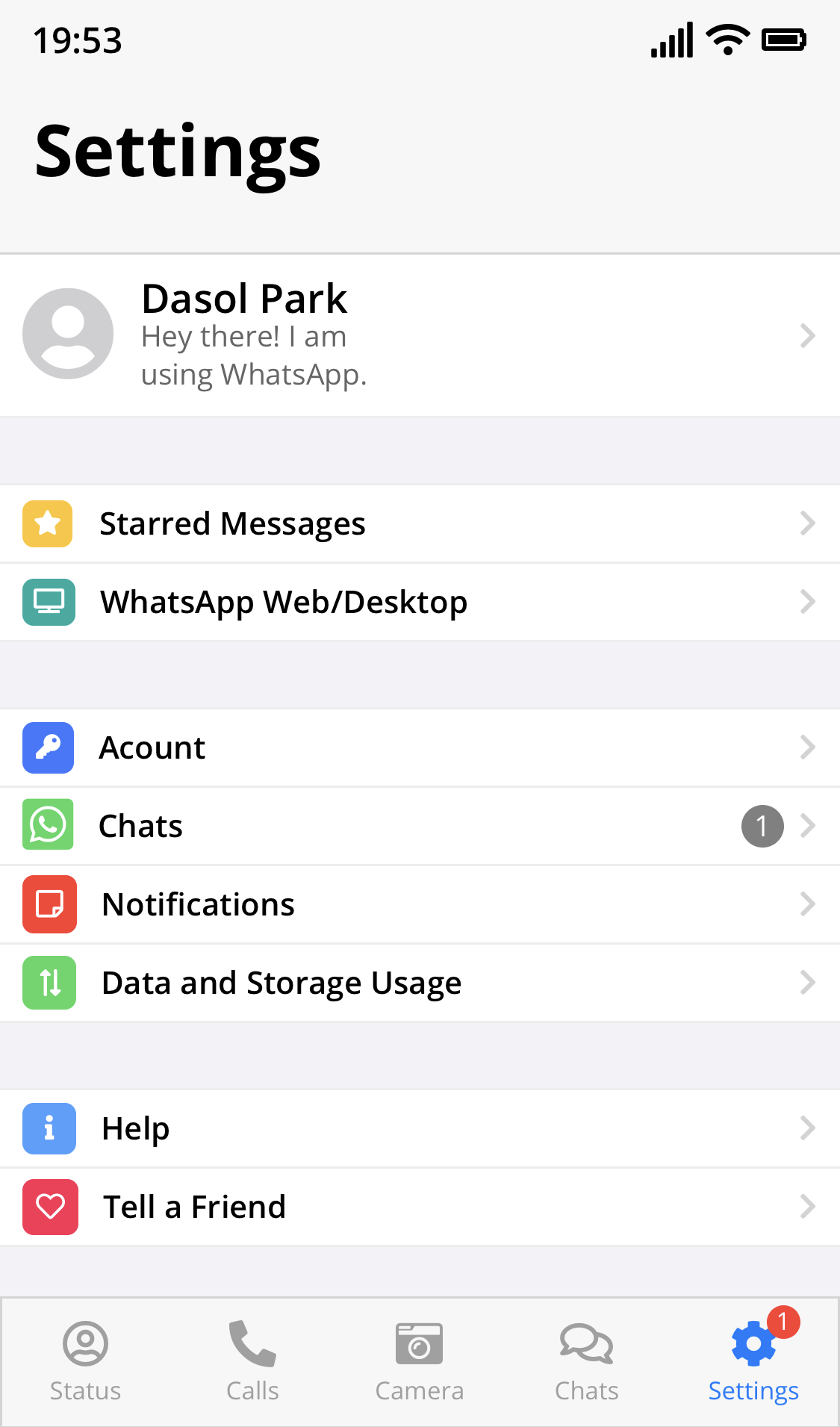
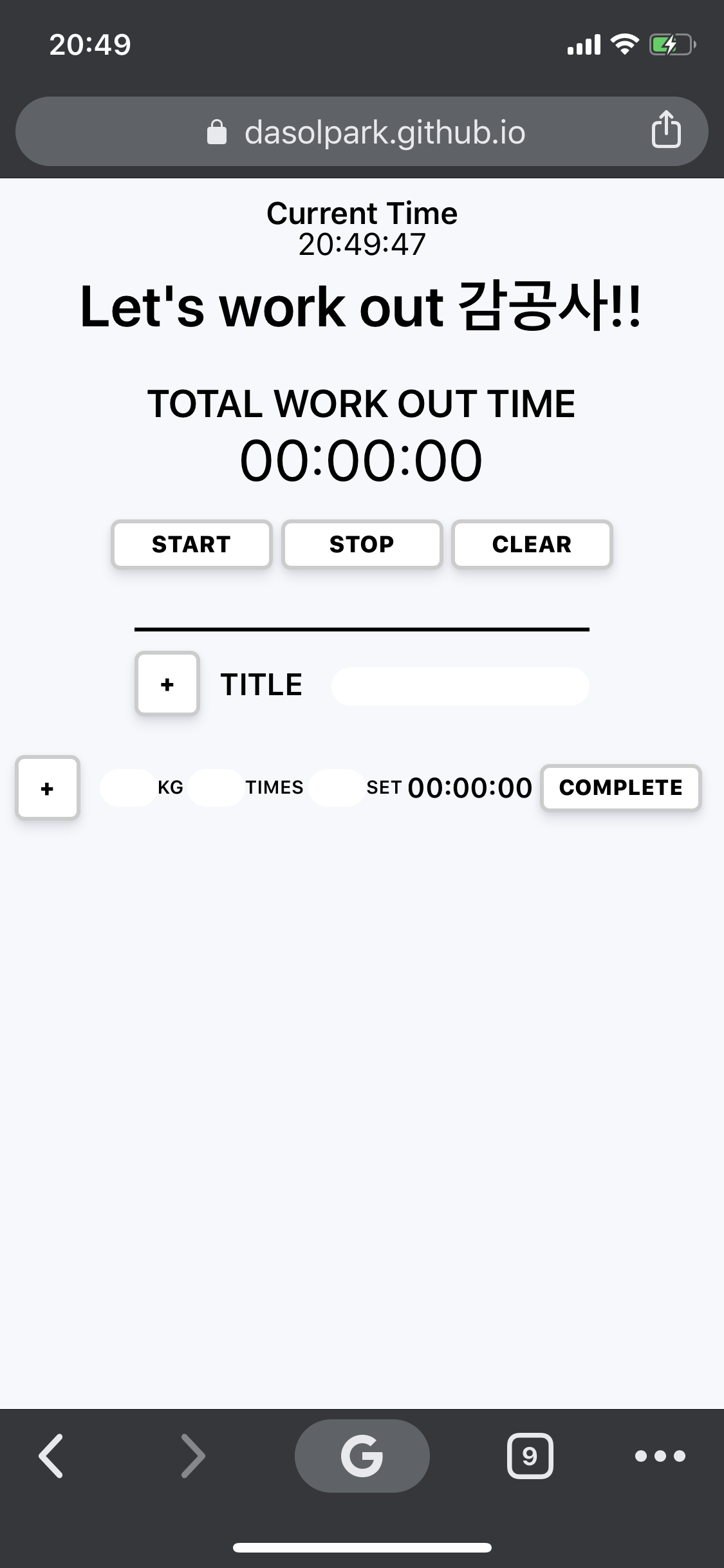
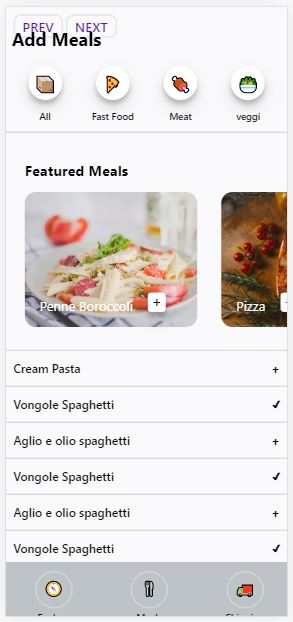
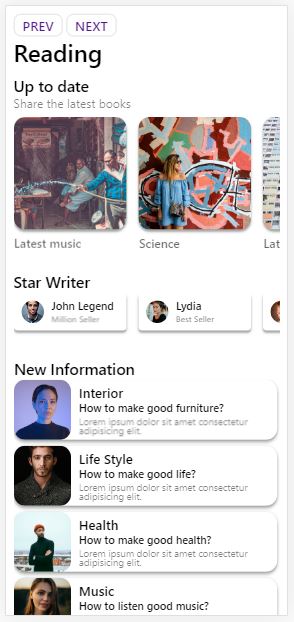
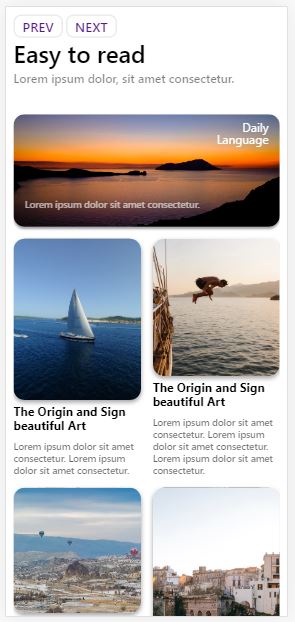
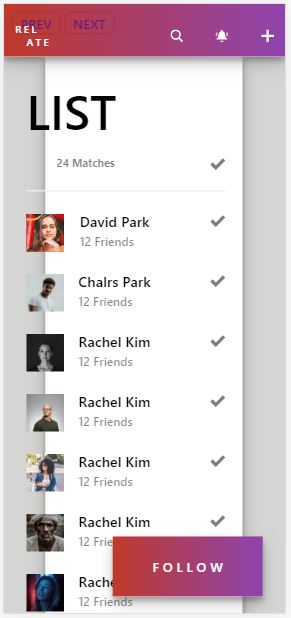
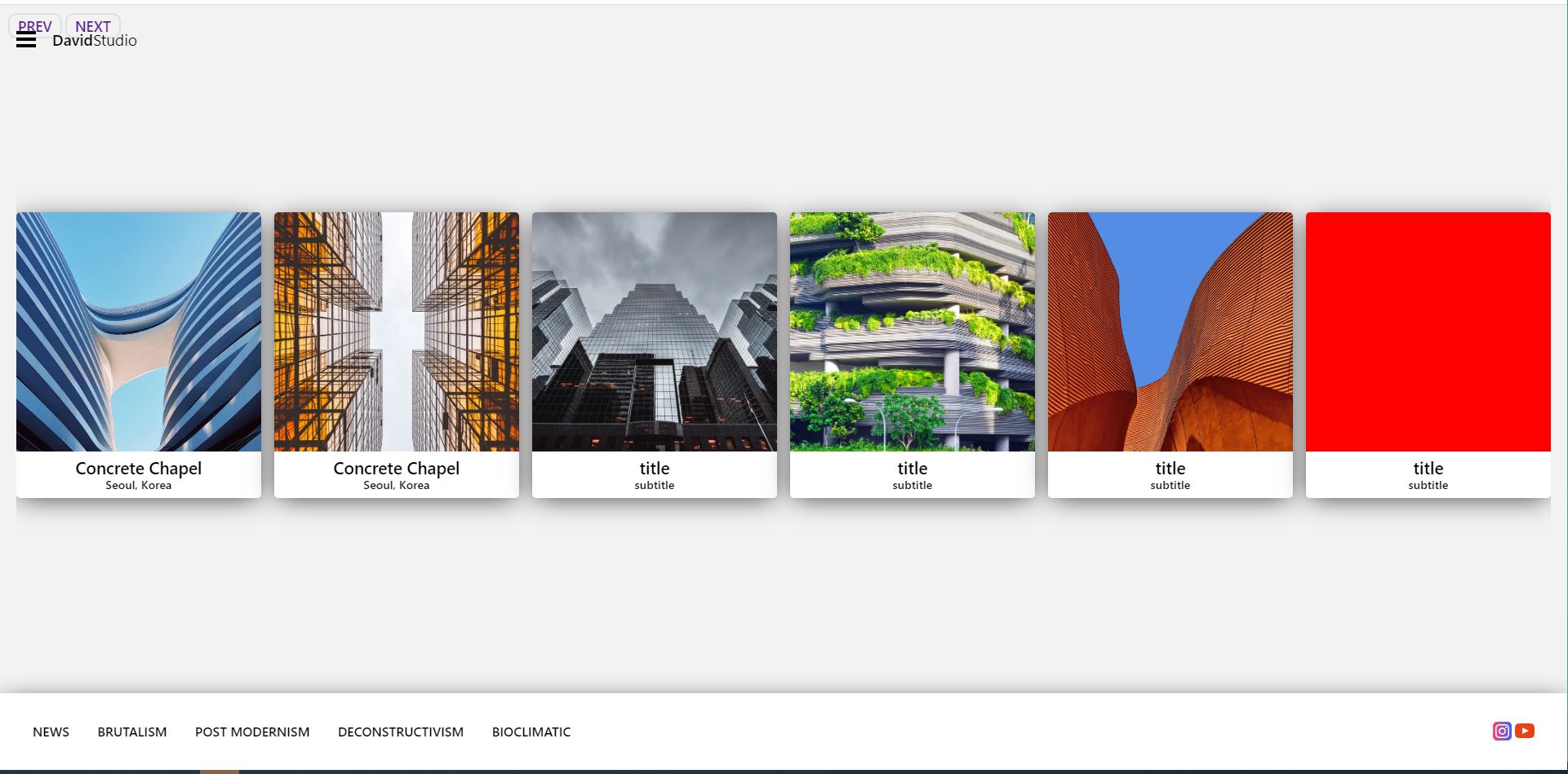
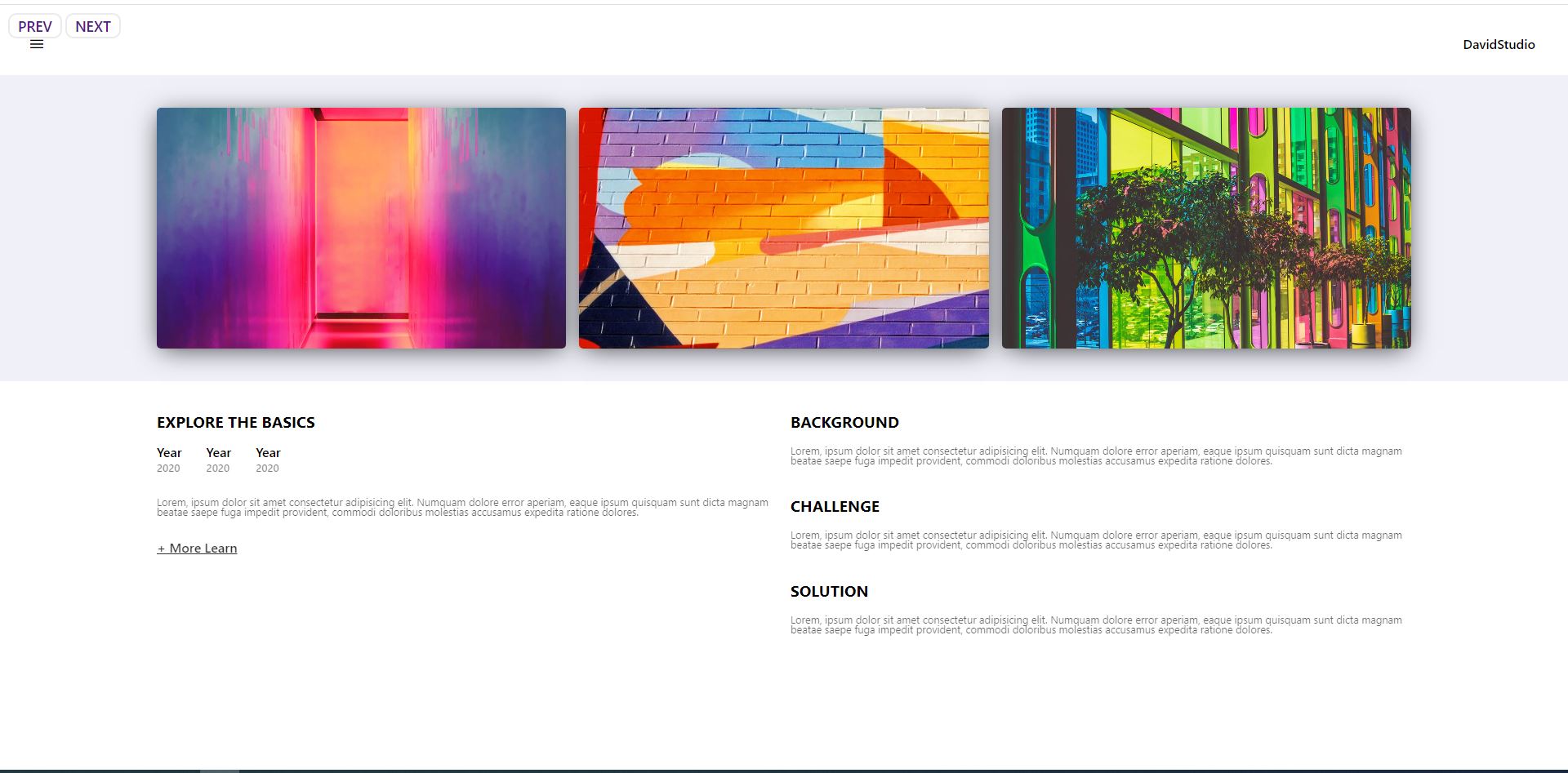
💻 결과물
Website and Mobile App








'Project > Side-Project' 카테고리의 다른 글
| [ReactJS] YouTube API를 이용한 비디오 검색 웹 앱 (0) | 2020.02.21 |
|---|---|
| [ReactJS] Unsplash API를 이용한 무료 이미지 검색 웹 앱 (0) | 2020.02.19 |
| [ReactJS] Navigator와 OpenWeatherMapAPI를 이용한 날씨 정보 페이지 (0) | 2020.02.15 |
| [JS] 로컬 스토리지를 이용해 '게시판' 만들어 보기 (0) | 2020.01.25 |
| [JS] 나만의 모멘텀 만들기(Momentum Clone) Side-Project (2) | 2020.01.23 |