✨ pattern과 맞는 String을 교체해주는 helper method
(e.g., str.replace('dog', 'cat')) 왼쪽처럼 dog을 cat으로 교체하는 것이 가능하다.
간단하게 설명하자면,
첫 번째 parameter에는 RegExp(Regular Expressions) 또는 String을 넣을 수 있고(즉, 찾을 pattern)
두 번째 parameter에는 새로 넣을 new string을 넣을 수 있다(즉, 새로 넣을 replacement)
💻Example Code
1) 간단한 단어 교체
const str = 'Hi there!';
const afterReplace = str.replace('Hi', 'Hello');
console.log(afterReplace);

2) RegExp를 이용한 교체(alphabet만 남기기)
const strTwo = 'Hi! there~@!';
const afterReplaceTwo = strTwo.replace(/[^\w]/g, '');
console.log(afterReplaceTwo);

📌replace(/[^\w]/g, '')를 자세히 살펴보겠다.
1. RegExp의 시작과 끝은 /(slash)
2. []는 []안에 어느 것이라도 매치된다면 이라는 뜻이다. (다시 알아볼 필요가 있음)
3. ^ 는 무효화 시킨다는 뜻이다(반전이라고 생각하면 될듯하다)
4. \w은 글자와 숫자(alphanumeric)를 뜻한다.
5. g는 global이라는 뜻. 한 번 매치되어도 끝까지 매치되는 것을 찾게 한다.
즉, [^\w]을 이용해 글자와 숫자 이외의 모든 문자는 제거한다. 라고 보면 편하다.
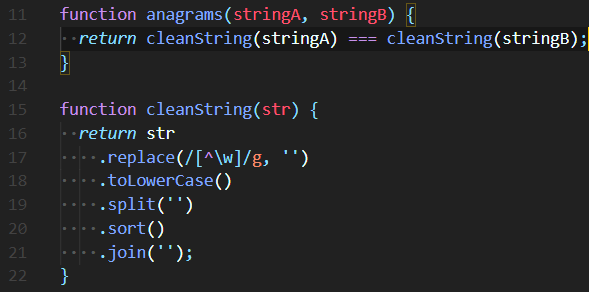
😋 Anagrams(철자를 바꾼 말) Algorithm에서 공백, 구두점 그리고 특수문자를 제거하기 위해 사용하였다.
Regular Expressions은 문자열을 다루기에 매우 유용하다. 어렵기 때문에 하나씩 차근차근 쌓아가는 것이 필요하다.
👉 자세한 내용은 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/replace
String.prototype.replace()
The replace() method returns a new string with some or all matches of a pattern replaced by a replacement.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp
RegExp
The RegExp constructor creates a regular expression object for matching text with a pattern.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions
Regular expressions
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), search
developer.mozilla.org
'JavaScript > Built-in Method etc.' 카테고리의 다른 글
| Array.prototype.메소드() 만들기 (0) | 2019.12.29 |
|---|---|
| Array.prototype.fill() (0) | 2019.12.29 |
| Object.keys() & Object.values() (0) | 2019.12.29 |
| Array.prototype.sort() (0) | 2019.12.28 |
| String.prototype.toLowerCase() & toUpperCase() (0) | 2019.12.28 |