Q. 주어진 String(문장)에서 각 단어의 첫 알파벳을 대문자로 바꿔라.
--- Examples
capitalize('a short sentence') --> 'A Short Sentence'
capitalize('a lazy fox') --> 'A Lazy Fox'
capitalize('look, it is working!') --> 'Look, It Is Working!'
Code

😢 배열(Array)의 index을 이용해서 원초적 해결하려 했더니 조금 힘들었다.
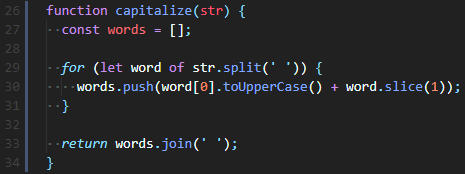
😊 Solution 1)
입력받은 str을 split(' ')을 이용해 각 단어별로 나눠진 Array를 만들어주고,
for ... of loop 안에서 각 단어를 하나씩 가져와, 첫 번째 알파벳은 대문자로, 나머지 값은 slice(1)로 붙여주었다.
그리고 join(' ')을 이용해 다시 String(문장)으로 만들어 반환해주었다.
Solution 2)
classic for loop을 이용해 각 index의 앞(i-1)이 ' '(space)라면 해당 index(i)를 대문자로 변환하여 저장한다.
그게 아니라면, 해당 index(i)를 단순 저장해준다.
✔ toUpperCase()
소문자를 대문자로 변환해준다.
✔ split(' ')
String을 ' '(space)기준으로 나눠서 array에 저장해준다
✔ slice(1)
index 1부터 끝까지 모두 slice해준다
✔ for ... of
Array의 안에 있는 값을 index 순서대로 하나씩 가져온다
✔ join(' ')
' '(space)기준으로 Array를 String(문장)으로 합쳐준다
Full Code
| function capitalize(str) { |
| let result = str[0].toUpperCase(); |
| for (let i = 1; i < str.length; i++) { |
| if (str[i - 1] === ' ') { |
| result += str[i].toUpperCase(); |
| } else { |
| result += str[i]; |
| } |
| } |
| return result; |
| } |
| // function capitalize(str) { |
| // const words = []; |
| // for (let word of str.split(' ')) { |
| // words.push(word[0].toUpperCase() + word.slice(1)); |
| // } |
| // return words.join(' '); |
| // } |
'Algorithm > JavaScript(Node.js)' 카테고리의 다른 글
| 백준 1065번: 한수(an arithmetical progression) Node.js(JavaScript) [수정 및 추가] (0) | 2019.12.30 |
|---|---|
| Steps(#으로 계단 출력하기) Node.js(JavaScript) (0) | 2019.12.30 |
| 백준 4673번: 셀프 넘버(Self Number) Node.js(JavaScript) [수정 및추가] (0) | 2019.12.29 |
| Chunk(size만큼 sub array 잘라 넣기) Node.js(JavaScript) (0) | 2019.12.29 |
| 백준 4344번: 평균은 넘겠지(It'll be above average) Node.js(JavaScript) (0) | 2019.12.28 |






