스택의 정의(Definition of Stack)

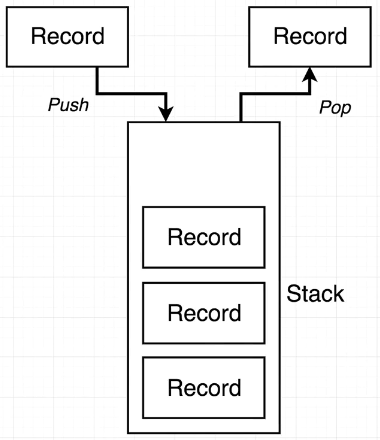
🎈 위 그림에서 볼 수 있듯, Stack의 실행순서는 LIFO로 진행된다.
LIFO란 Last In First Out의 약자로서, 마지막으로 들어간 값이 가장 먼저 나올 수 있다. 프링글스 과자를 생각하면 쉽다.
Stack은 기본적으로 추가( push() ), 삭제( pop() ) 기능을 사용하여 다루며,
마지막 값 보기( peek() ) 기능처럼 본인이 필요한 기능을 만들어 사용하면 된다.
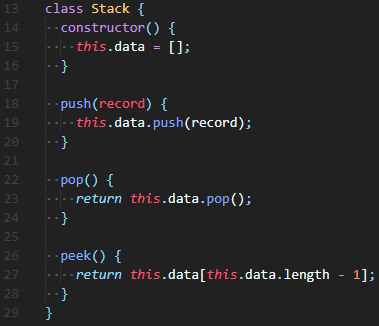
JavaScript의 class를 이용하여 Stack을 만들어 보겠다.

😐 위에서 볼 수 있듯, Stack의 전체 뼈대는 생성자(constructor)를 이용하여 array를 선언해준다.

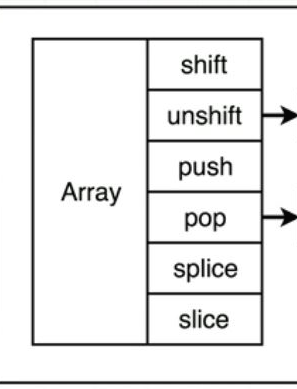
add()에서는 Array.prototype.push()를 그대로 이용하여, 값이 항상 Stack의 뒤쪽으로 들어가게 구성해준다.
pop()에서도 Array.prototype.pop()를 그대로 이용하여, 항상 (나중에 들어간)마지막 값이 나올 수 있게 구성한다.
peek()에서는 index에 [this.data.length-1]을 넣어줘서 값이 있다면 마지막 값을, 없다면 undefined를 return하게 해준다.
🎉이렇게 class를 작성해주면, LIFO(Last In First Out)기능을 하는 기본 Stack을 만들어낼 수 있다.
다음 글에서는 2개의 스택(Stack)을 사용하여 하나의 큐(Queue)처럼 사용하는 큐(Queue)를 만들어보겠다.
Full Code
| class Stack { |
| constructor() { |
| this.data = []; |
| } |
| push(record) { |
| this.data.push(record); |
| } |
| pop() { |
| return this.data.pop(); |
| } |
| peek() { |
| return this.data[this.data.length - 1]; |
| } |
| } |
'JavaScript > Data Structure' 카테고리의 다른 글
| [Linked List] Find the Midpoint(Linked Lists의 중간 Node 찾기) (0) | 2020.01.09 |
|---|---|
| [Linked List] Linked List(연결된 리스트) (0) | 2020.01.08 |
| [Queue & Stack]2개의 스택(Stack)으로 큐(Queue)만들기(Queue from Stacks) (0) | 2020.01.06 |
| [Queue] 큐(Queue)를 이용한 값 번갈아 넣기 알고리즘(weave algorithm) (0) | 2020.01.04 |
| [Queue] 큐(Queue) (0) | 2020.01.04 |