Q. 주어진 string을 정반대로 뒤바꾸고 return하라.
--- Examples
reverse('apple') === 'leppa'
reverse('hello') === 'olleh'
reverse('Greetings!') === '!sgniteerG'
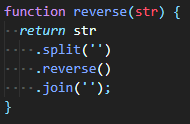
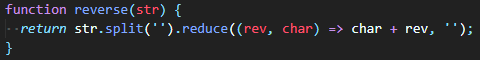
Code



😢 reverse() helper를 이용하여 쉽게 해결할 수 있지만, 다른 방법으로도 풀 수 있는 것이 중요하다.
😊 평소 자주 사용하지 않았던, for of loop와 reduce를 이용하여 쉽게 해결할 수 있었다.
✔ String.prototype.split()
split() 의 괄호 안에 separator를 지정하여 string을 array로 변환할 수 있다.
✔ Array.prototype.reverse()
method명 그대로 array의 순서를 정반대로 뒤바꿀 수 있다.
따라서 해당 값이 array가 아니라면, split('')을 이용해 array로 변경해주는 것이 중요하다.
✔ Array.prototype.join()
join() 의 괄호 안에 separator를 지정하여 array를 string으로 변환할 수 있다.
✔ Array.prototype.reduce()
reduce() 의 괄호 안에 reducer function을 작성하여 array 값을 다룰 수 있다.
간단히 설명하자면, 첫 번째 arguments는 accumulator, 두 번째 arguments는 currentValue이며,
위의 3번째 소스코드처럼 rev에 char를 하나씩 계속 더하는 방식으로 결과를 도출해냈다.
자세한 내용은 helper methods category에서 다루도록 하겠다.
✔ for ... of
classic for loop 보다 fancy한 for loop이다.
for(let value of array){} 형식으로 사용하며, array의 첫 번째 값부터 마지막 값까지 순서대로 value에 전달한다.
평소 classic for loop을 이용하면 index 선언 순서가 헷갈리거나 오타가 발생할 수 있는데, 그것을 방지하는 것에 좋다.
다른 category에서 더 자세히 다루어 보겠다.
Full Code
| function reverse(str) { |
| return str.split('').reduce((rev, char) => char + rev, ''); |
| } |
| // function reverse(str) { |
| // return str |
| // .split('') |
| // .reverse() |
| // .join(''); |
| // } |
| // function reverse(str) { |
| // let reversed = ''; |
| // for (let character of str) { |
| // reversed = character + reversed; |
| // } |
| // return reversed; |
| // } |
'Algorithm > JavaScript(Node.js)' 카테고리의 다른 글
| Palindrome(회문 구조) 확인하기 Node.js(JavaScript) (0) | 2019.12.24 |
|---|---|
| Reverse Int(숫자 거꾸로 바꾸기) Node.js(JavaScript) (0) | 2019.12.24 |
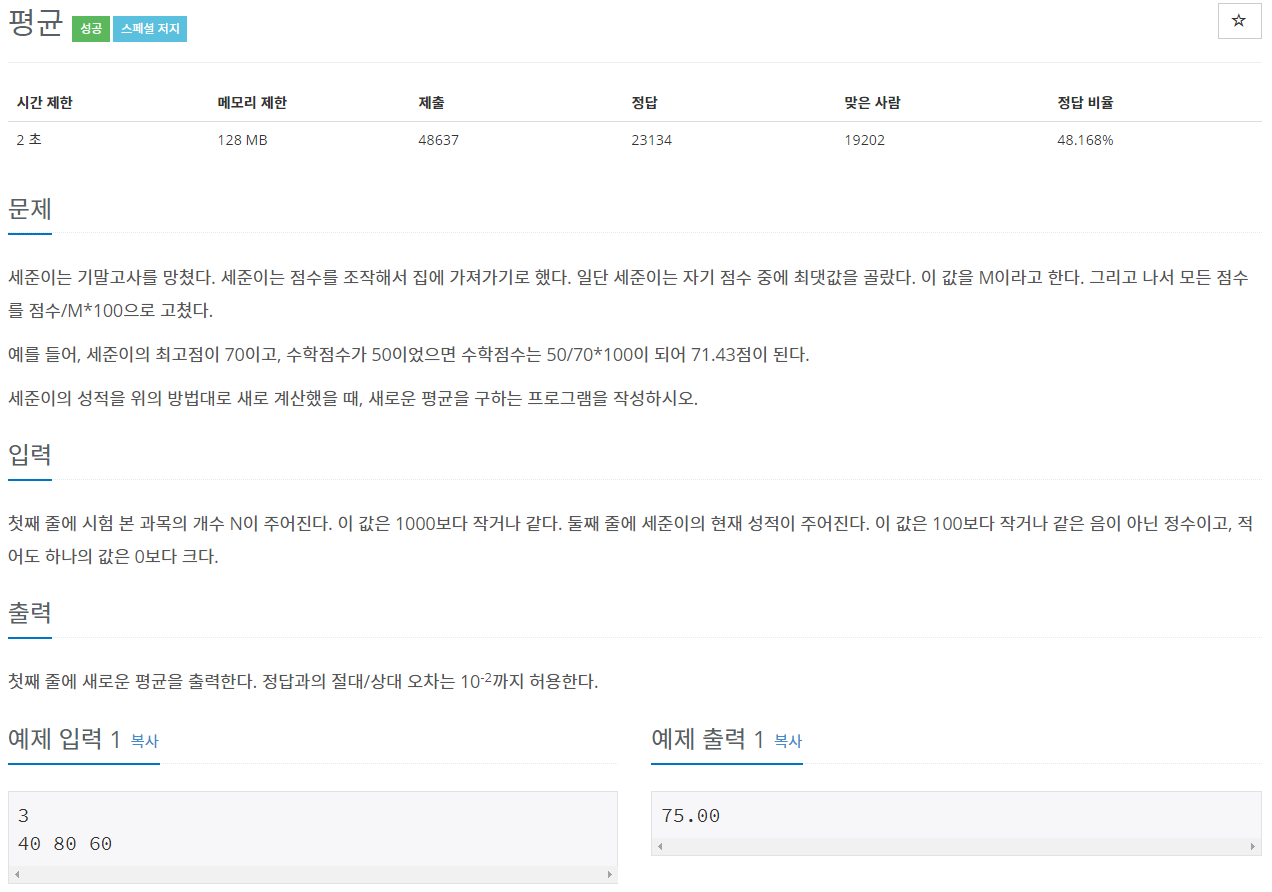
| 백준 1546번: 평균(New average) Node.js(JavaScript) (0) | 2019.12.22 |
| 백준 3052번: 나머지(The rest) Node.js(JavaScript) (0) | 2019.12.22 |
| 백준 2577번: 숫자의 개수(The number of numbers) Node.js(JavaScript) (0) | 2019.12.20 |